
Table of Contents
Confused between Flutter vs React Native?
We know that developing and maintaining the app for both iOS and Android used to be a daunting task a few years back.
Separate code base | Separate developing team | Expensive & time-consuming development.
What a mess!
The mobile industry was craving for one revolution that curbs the problem happened while the development of mobile apps.
So, the much-needed change in mobile app development arrived in the form of cross-platform development.
Maintaining code and developing an app now becomes easy and less time consuming for developers.
When does Cross-platform app development come into the picture?
Not only developers but the businesses and startups too were testing the water by developing the cross-platform app for their businesses. And unsurprisingly, they liked it.
More and more cross-platform app development frameworks started to sprout up for better efficiency of the app development.
Facebook jumped back in 2015 and introduced React native.
Undoubtedly it was bound to get an excellent response. Today, React native is behind apps like Facebook, Walmart, UberEats, Instagram, & Tesla.
Google too joined the party and introduced its much-acclaimed cross-platform framework named Flutter. Which promised native-like performance to all the application.
Since then there has been a dilemma among new startups and enterprises about what to choose for their app development. Which gave a boost to the debate of Flutter vs React native.
In this article, we are going to discuss a much debated and hot comparison between React Native and Google’s Flutter.
But if you are a business person or start-up, you might not aware of both this framework.
So first thing first!
What is Flutter?
In a simple term, Flutter is a Software development kit(SDK) developed by Google. It helps developers to build iOS & Android applications using a single code base.
What is React Native?
This framework serves the same purpose as Flutter but in a different way. It is also built by tech giant Facebook to create mobile applications without compromising the look and feel of the apps.
Now that you have basic knowledge let’s hop on to find out which is better between React native or Flutter in 2019?
SEE ALSO: Top React Native App Development Company
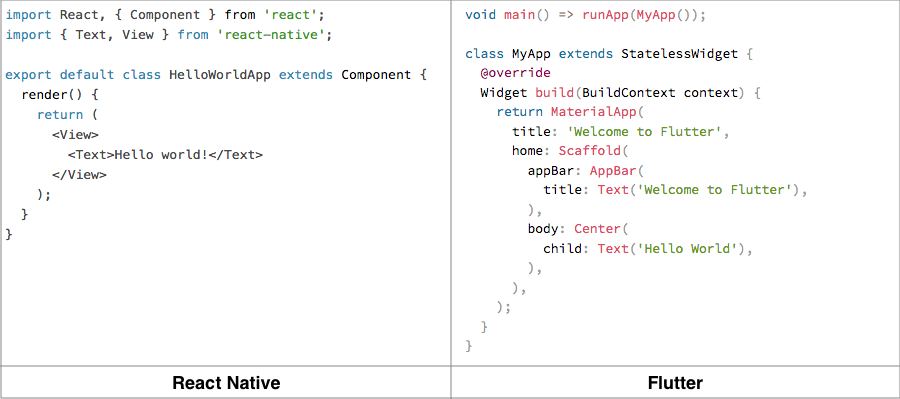
Flutter vs React Native: A Detailed Comparison
Let’s have a detailed look at the difference between both the platform and find out the pros and cons of using React native and Flutter.
Both the cross-platform app development frameworks are using different programming languages.
React native developed by Facebook lets you develop an app using Javascript. I’m sure you don’t need any introduction to it. It has been the developers’ best programming language for a long time.
So you can understand why React native gained huge popularity in the development of server-specific, web, or mobile applications.
Whereas, Flutter developed by Google has come up with a new programming language called Dart. However, it’s new to developers but those who have experience in OOP languages such as C++ and JAVA can easily learn to code it.
Businesses, especially start-ups look for a platform that provides them application in less time.
When talking about flutter vs react native development speed; React Native gets the edge over flutter. Its ready-to-use components help developers to make an app speedily. On the other side, Flutter, being a new platform looking for ways to beat its rival in terms of development time.
According to Datanalyze, React native has a Market share of 4.3 % in the United States.
For developers, React native vs Flutter performance comparison is as important as any other thing in the development process.
Unlike other hybrid frameworks React native works and performs faster. The reason is; JavaScript runs individually to interact with native modules for any actions needed via a bridge.
On the other hand, the performance of flutter changes as compared to native script or native-script. It is compiled using OOP languages C/C++ library, it is more of machine language which enables it to perform better.
All in all, The performance of both platforms are somewhat close to each other.
In React native, there are two types of architectures to build mobile applications, called Flux and Redux.
The former is made by the owner(Facebook) whereas the latter is favored by the community. Due to the unidirectional data flow, the app components are stateless. Because your app’s state is in one central place called the store.
Being a newbie, Flutter is hard to prescribe the best architecture for mobile application. However, there are some favorite components such as BloC (Business Logic Component). Which mostly depend on streams and RXDart (Reactive Dart).
Other components like Redux/Flux can also be used while there is a need for the fluency.
IDE and Ease of Coding
If we talk about the IDEs for React native, then it has the support of almost all the leading IDEs.
Whereas, Flutter is supported by Android studio/IntelliJ and visual studio code.
Since react native has the power of Javascript, the learning curve is easy for the newbie. On the other hand, Dart being the newly invented language is a little hard for the developers. However, those who have experience in C++ and Java can learn it easily.

One of the most imperative aspects for flawless mobile application is Stability.
Both platforms have the support of leading tech communities, so there is no doubt about stability. Both Have good stability.
React native has large community support, hence, it enjoys being one of the most popular and reliable frameworks.
On the other hand, Flutter has launched its new version beta 2. that also has some impressive features for the developers.
When it comes to giving flexibility and customization, React native is clearly leading.
It offers a seamless user experience by directly interacting with Native platforms.
Whereas, Flutter offers a rich set of customized widgets to create an engaging experience. Although; It is on its beta version it is trying to establish itself in the market.
Well, when it comes to Popularity as we have mentioned that React native has become prominent for the hybrid app development. It is the developers’ favorite for any kind of iOS or Android project.
Whether it is a small or large project, vast set of components give it a deserved popularity.

On the contrary, Flutter, as we know is in its infancy and trying to make its mark on the mobile app development. We can’t overlook the fact that on the day of launching, Flutter was trending on Twitter.
That ultimately helped the platform to get high stars on the Git repository. If we talk about react native vs flutter in 2019; World’s eCommerce giant Alibaba is using Flutter. Which shows its promising future in the hybrid app development.
React Native vs Flutter: A Quick Comparison
| Technology | React Native | Flutter |
|---|---|---|
| First Release | Jan, 2015 | May 2017 |
| Built By | ||
| Coding Languages | JavaScript | Dart |
| Github Stars (in 2019) | 77,827 | 66,183 |
| Learning curve | Easy to learn for React or Javascript experienced developers | “Hard for novices. But easy to learn for experienced C++ and JAVA experts |
| Main architecture | Flux & Redux | bLoC |
| Components | Some are adaptive automatically | Nonadaptive. Need to be configured manually |
| Library | Very Big &inclusive | Smaller &non-inclusive |
| EcoSystem | Mature | Not yet mature |
| Hot Reload | Supported | Supported |
| UI components | OS native components | Proprietary widgets |
| Documentation | Smooth documentation | Disorganized documentation |
| Time to market | Slower than Flutter | Slower than Flutter |
| Native Performance | Good | Best |
| Popular users | Facebook, Instagram, Pinterest, Tesla, Uber, Walmart, Wix.com | Alibaba, Google Greentea, GoogleAds, App tree, Tencent |
Similarities between React native and Flutter
We have seen the difference between both the platforms . But there are certain areas where they serve the same purpose.
- Both have the power of popular tech communities
- They are for cross-platform development
- Both allows simultaneously running new code and hold application state
- Open source, free, and fast
- Possesses top notch UI support & native Experience
React native vs flutter: Final Words
Now that we know the basic comparison between React native and Flutter. We can decide what to go for your next hybrid app development project.
Where react native is veteran in the mobile app development platform, flutter is also leaving its mark by delivering the best cross-platform apps and it is here to stay.
It’s up to you what kind of project you are looking for and how much time and money you want to invest in.
The post Flutter vs React Native: Which One Has the Upper Hand in 2019? appeared first on Excellent WebWorld.
This content was originally published here.