
Nowadays we can’t imagine our lives without websites and apps — they changed everything. And as web development continues to grow exponentially, there remains an immense demand for web developers that is projected to grow over a 10-year period.
With a wide range of possible ways to become a web developer, most learners are not sure how to begin.
In this article, you will find a step-by-step plan on how to become a web developer in 5 months. This article answers three main questions:
Part 1: WHY learn to code?
Part 2: WHAT you will learn? (the 5-month plan)
Part 3: WHEN to start looking for a job?
Table of Contents
Part 1: WHY learn to code?
You can improve your yearly income
According to Paysa, a salary comparison website, “A Web Developer earns an average of $91,587, ranging from $77,544 to $103,370, with top earners (the top 10%) earning more than $117,646. Learn more.
Your job will be in high demand over 10 years
Isn’t it great to receive job offers on a weekly basis? Don’t be afraid that tomorrow you may not have a job. Once established as a highly-skilled web developer, you’ll be even more in demand. Recruiters will be hunting for you….
The United States Bureau of Labor Statistics says, “Employment of web developers is projected to grow 15 percent [through] 2026, much faster than the average for all occupations.”
The Bureau of Labor Statistics is no joke. Please read their data and analysis here.
You will get flexibility — not tied to a specific location
Many developers travel while they work spending months in various countries while their clients or employers are based in another. But ultimately you decide whether to work for a company or as a freelancer, in the office or at home.
And the best part is that you can start your career in web development in just 5 to 6 months…
Top Five Misconceptions — Don’t let these stop you
1: I need a computer science degree to become a web developer.
Not true. IT companies generally do not require a degree or diploma. They care mostly about your actual skills that bring value and ultimately profit to their business.
2: I need to spend years to become a web developer.
False! Generally, you need no more than 5 to 6 months to get the required expertise. After this short period, you can start your career in web development.
3: I am already 30–40 years old — too late to start.
It’s never too late. Again, companies only care about your skills and do not care about your age. If you possess the right skills, you will get the job. Remember that today’s demand for web developers is higher than the supply, and this trend is expected to increase over the years.
4: I need to spend a fortune to become a web developer.
Again, not true. With online education getting better and more affordable each year, the investment is minimal, less than $50. A comprehensive list of resources, both free and paid, is at the end of the article.
5: I should be super smart and really good at math.
False! Basic math knowledge on a high-school level is enough. You don’t need to be a math expert. What you need is the mindset of a problem solver, motivation and discipline. Do you have those? Then you will become a web developer.
Now that we’re done with the misconceptions, let’s move on to WhatYou Will Learn.
We’ve created a study plan for you to learn web development in 5 months.

Many learners spend far too much time and effort trying to figure out which technologies to learn and why. AND they are often confused about the order in which to learn them.
We provide you a step-by-step, 5-month learning plan that saves time and gets you your first job as a web developer in the shortest period.
Part 2: WHAT you will learn
First, let’s figure out what you need to learn and why. And at the end of the article, you will find a list of free and paid resources for learning web development.
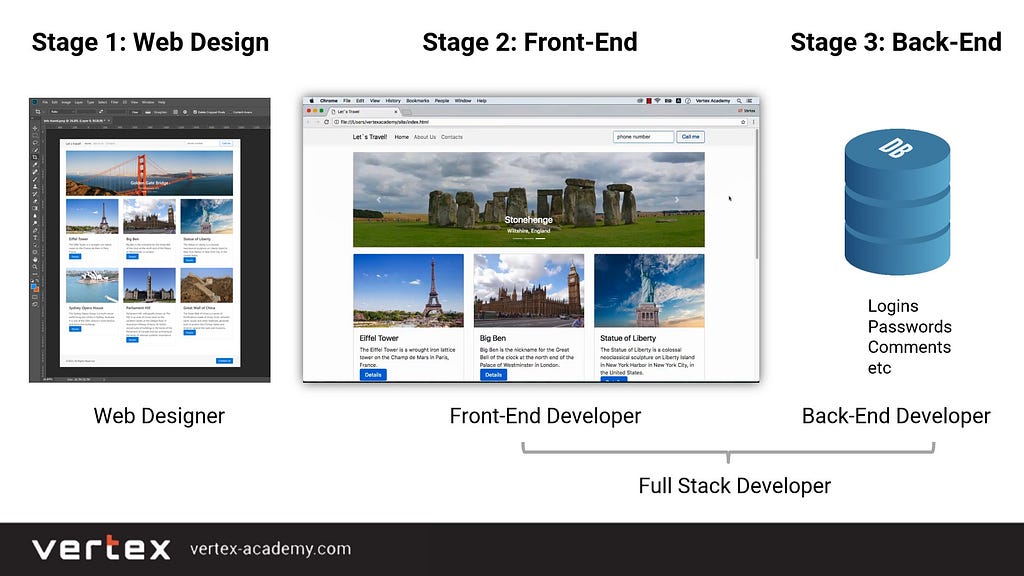
There are 4 main roles in the web development process:
1. Web designer
2. Front-end developer
3. Back-end developer
4. Full-stack developer (also known as a Complete Web Developer)
If you’re into video guides, just click here to check our 2-minute video.

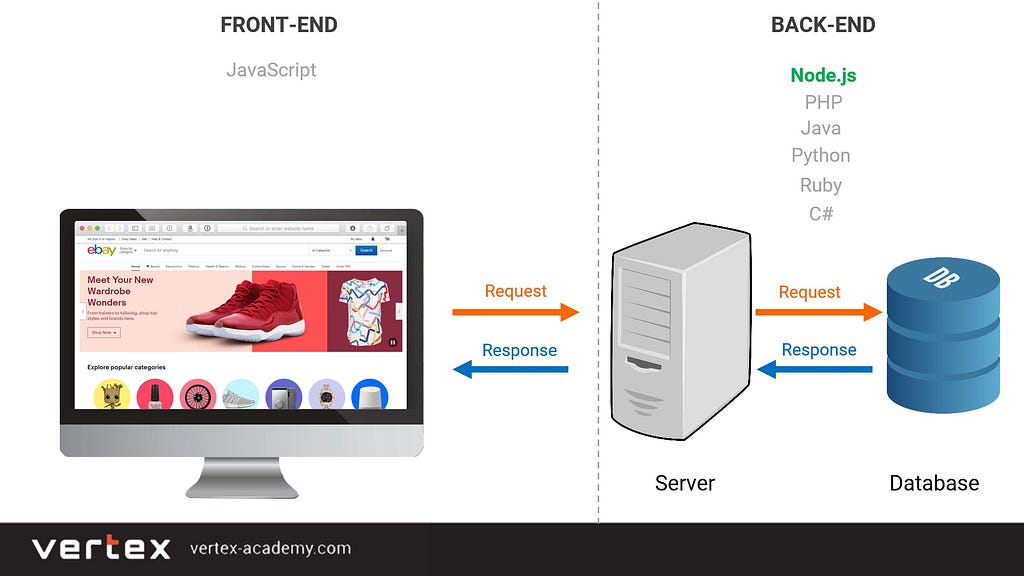
Here’s a brief description of website development:
STAGE 1:
The web designer creates the layout of a future website. In this stage, the website is just a static image.
STAGE 2:
The front-end developer turns the static image into a website. The website’s “visible” part, commonly known as “front-end” is already done: the banners, texts, menu, sliders, and links of the website already work. At this stage some functions still don’t work: the Sign-in and Sign-up buttons, the Contact Us form, the Search field, etc.
STAGE 3:
The back-end developer ensures the development of the “hidden” part of the website: databases and servers are connected to the website’s “back-end” part. Now you can properly use all functions of the website: sign in and sign up to the site via your browser, sending contact messages, searching by clicking on the button “Contact Us,” etc.
Also, there is the Full Stack Developer, who takes over both Front-end and Back-end development. Thus, if you want to become a web developer, there are 3 possible ways:
1. To become a Front-end developer
2. To become a Back-end developer
3. To become a Full stack developer (also known as a Complete web developer).
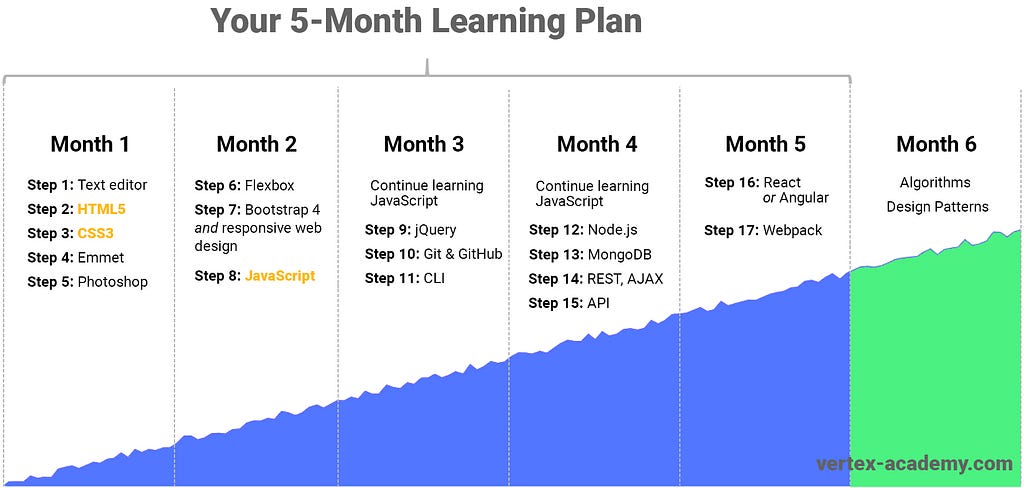
Now you know the process and the roles, so we can proceed to the actual plan. Here is a visual of the plan for you to understand.

As you can see, there are a few items highlighted in orange in the visual plan: HTML5, CSS3, and JavaScript. Wonder why? Ok, let’s find out.
What is HTML, CSS and JavaScript?
If you’re into video guides, just click hereto check a 2-minute video. And here’s a brief description.
HTML, CSS and JavaScript are the core of web development.
· HTML5 — we use HTML to tell the browser which elements to display on a webpage. For example, 3 images, 2 buttons, 1 slider, 1 search field, etc. At this stage, the elements are not properly placed on the page, and they do not look 100 percent as we want.
· CSS3 — we use CSS to refine the placement and the look of each element exactly as we wish. So with the help of CSS, we stylize the elements.
· JavaScript– finally, with JavaScript we add interactivity to our website. So if there’s anything on the page that moves, jumps, spins, or anything like that — most likely it’s JavaScript. For example, a slider or a pop-up menu works thanks to JavaScript.
Month 1
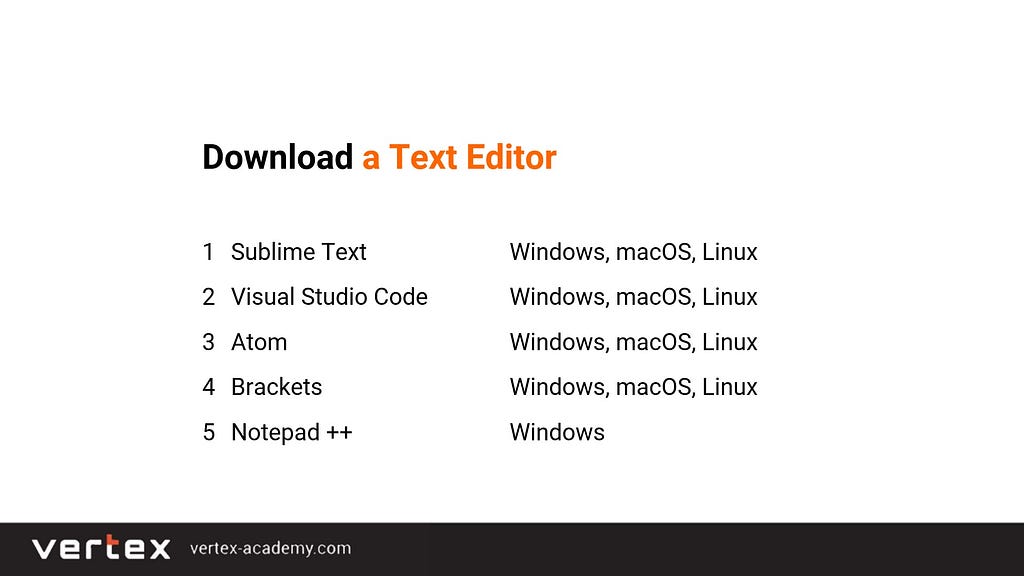
Step 1: Download and install a text editor
A text editor is a special program for writing code. Below you can see the most popular ones.

Text editors mainly differ in terms of their functionality and on which operating systems they can work. For example,
● Notepad++ only works on Windows.
● Sublime Text works on Windows, MacOS, and Linux.
You can choose any text editor from the above list. We would recommend Sublime Text or Visual Studio Code because they work on all the main operating systems and have many useful plug-ins.
Step 2: HTML5
You have to start with learning HTML5.
Step 3: CSS3
After that learn CSS3.
Step 4: Emmet
Emmet is a special plugin widely used by web developers that speeds up the code writing process by 10 to 15 times. Instead of manually writing each line of code, Emmet simplifies the process.
Step 5: Photoshop
As you may remember, a web designer creates the layout of a future website in a graphics editing program, for instance, in Photoshop. Then the web designer sends it to a web developer in Photoshop format.
There are plenty of graphics editing programs both paid or free. Photoshop and Sketch 3 are the most popular.

Sketch 3 only works on macOS, while Photoshop works on Windows, macOS, and Linux. Therefore, learn Photoshop.
Adobe, the company, that created Photoshop, gives a 7-day free trial, which is more than enough to learn the basics.
Remember, you don’t need to be an expert in Photoshop. You just need to know it on a level sufficient for a web developer’s everyday work.
Month 2
Step 6: Flexbox
Flexbox is a big help. Why? Because with Flexbox you can more easily tackle the frequent tasks of a web developer. For instance, to centre a block, both horizontally and vertically, is a quite tricky task with pure CSS3, while with Flexbox it’s a piece of cake.

Step 7: Bootstrap 4
Bootstrap is one of the ways to make a website responsive, i.e. that it is nicely displayed on all devices: smartphones, tablets, laptops, etc.

Step 8: JavaScript
JavaScript is a programming language. As you may remember, JavaScript adds interactivity to a web page. As a result, elements such as a slider, a popup-menu, etc. work.
If JavaScript is your first programming language, be prepared for some challenges. In fact, that’s only true for the first programming language.You will learn a second or third programming language much easier.

So why is that?
Do you remember how many times our parents told us the same word (“mom” or “dad”) and how many times we tried to say it before we finally did it? We don’t remember that. It took some time struggling to learn our first words and sentences — then the syntax of the language.
Well, a programming language has its own syntax. Just remember: you will need some time to get used to it.
If it’s your first programming language, don’t compare yourself with other people. Pretend to be a child: keep trying to say your first “words and sentences” in JavaScript, and pretty soon you will succeed.
Month 3
In this month continue to learn JavaScript, and add step 9.
Step 9: jQuery
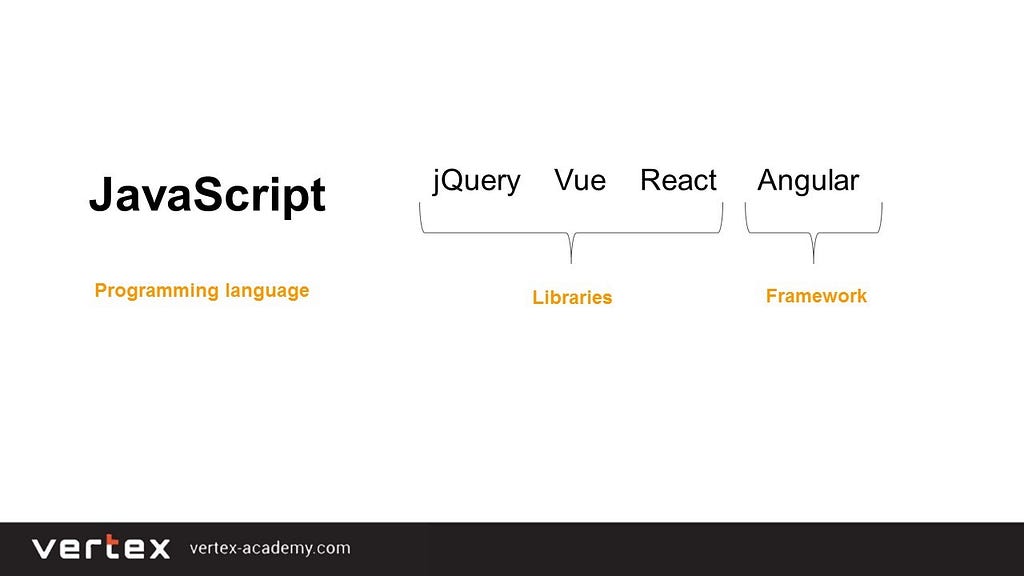
JavaScript language is pure JavaScript. In addition to pure JavaScript, there are also libraries and frameworks written in JavaScript. The most popular among them are jQuery, React, Vue.js, and Angular.

jQuery is the easiest one and still, by far, one of the most prolific and popular libraries. It is widely used on millions of websites because of how useful it is. Even websites like Microsoft, Google, Pinterest and Amazon use it.
So you will start learning with pure JavaScript, then move on to jQuery, and finally learn Vue.js, React, or Angular.
Step 10: Git and GitHub
Git helps you to do some magic. With Git you can be sure that when you delete something while working on an application, you can easily restore it whenever you need it.
While learning web development, you will create a portfolio. GitHub is the website where you upload it with the projects you’ve built. Moreover, you work with GitHub by using Git.
Step 11: CLI (Command Line Interface)
The Command Line Interface (CLI) helps you to create files and folders without using a mouse, hotkey combinations or even a touchpad. Magic? ..Kind of. You’ll learn to type in some special commands.
At this stage, find a local community of web developers and join them immediately.

Encourage yourself to be with more experienced programmers. You can learn from them, and this approach is even more important than book worming and online lurking.
Why? Because they have hands-on experience which they can easily share with you. Don’t be afraid to be “the dumbest one”: The “dummies” grow much faster than “smarties” who prefer to stay with equal or lower skilled people.
Month 4
Step 12: Node.js
Previously, being a full stack developer (complete web developer), working simultaneously on front-end and back-end, you had to know at least one back-end programming language. There are different back-end programming languages. For example, PHP, Java, Python, Ruby, and so on.

So before, you had to know JavaScript and any of these back-end languages, which was inconvenient because you had to learn the syntax of two different languages.
Nowadays, there is a special technology called Node.js. With Node.js you can work on both front-end and back-end development just knowing one language — JavaScript, which is awesome.
Node.js is already extremely popular and what is more important is that its popularity and use are still growing. Such companies as PayPal, Netflix, Walmart, LinkedIn, Ebay, NASA, Uber, Groupon use Node.js.
Step 13: MongoDB
To store all users’ logins, passwords, comments, etc., programmers use databases.
There are 2 types of databases:
1. SQL databases (a.k.a. relational databases) store information in the form of tables.
2. NoSQL databases (a.k.a. non-relational databases) store information in a way other than tables.
MongoDB is one of the most popular NoSQL databases, which works perfectly with Node.js.
Step 14: REST, AJAX

Why do we need REST and AJAX? For example, Google Maps allows searching as many addresses as needed without reloading the entire page for each new search. REST and AJAX provide this smooth interactivity.
Step 15: API
API (Application Programming Interface). It is an interface for communication between the user and the server. For example, in Google Maps you type an address to get a location. You send a request to the server and get a response from the server thanks to API. You will learn to implement APIs.
Month 5
Step 16: React or Angular
As we discussed above, in addition to pure JavaScript, there are JavaScript-based libraries and frameworks.
We would recommend checking which one is the most used in your market: Vue.js, React or Angular. Choose the one most frequently required. Still, our recommendation is to choose between React or Angular.
Step 17: Webpack
When working on an application, it is composed of various files: several HTML, CSS and JavaScript files, etc. To combine, for example all CSS or all JavaScript files into separate bundles, you need Webpack.
At the end of the 5th month, you can and should start looking for a job. Go ahead! It’s the right time.
Month 6
This month is optional. Why?

Because there are plenty of vacancies for web developers which don’t require knowing algorithms and design patterns. Knowing algorithms and design patterns strengthens your foundation and increases your chances of getting a higher salary as a web developer.
PART 3: When to Start Looking for a Job?
The main goal of learning web development is finding a job as soon as possible. We created a 5-month plan to ensure you achieve this goal in the briefest timeline. So please do not drag yourself down with doubts after finishing.
Throw yourself into an active job search

The most common newbie mistake is trying to learn everything before applying for a job. It’s impossible! You can’t know everything. The majority of successful developers learn something new every day, so why don’t you do that while making money along the way?
Here’s the secret: you are what you believe you are. If you have 80% or even 70% of good tech expertise, it’s time to apply for a job.
Create or Update Your LinkedIn Profile
LinkedIn is the biggest and the best platform for getting in touch with HR officers, promoting yourself as a web developer, and building a network.
Remember: quite often HR mentions too many requirements in the job description, while in reality the position could be filled with a less skilled person. Therefore, even if you see that a position requires a bit more knowledge than you actually have, send your CV nevertheless. You could be invited to an interview even if you don’t meet all the requirements.
GitHub & Portfolio is a Must-Have
Be sure that you have your portfolio on GitHub. Having only knowledge of theory isn’t enough to start a career as a web developer. So while learning web development, practice, practice, practice. Make projects for your GitHub account. And, of course, don’t forget to add a link to your GitHub account to your LinkedIn profile.
Please share, comment, and press that a few times. . . inspire someone to join the fastest growing job field.
Follow me Medium for more informative write-ups like this one!
By the way, I am an instructor of Vertex Academy. We’ve created the most illustrated course to effectively learn web development. See our course below:
And here are some free resources for learning:
HTML & CSS:
Emmet:
Photoshop:
Bootstrap & Flexbox
JavaScript & jQuery
Git
CLI
Node.js & MongoDB
AJAX
API, REST API
Angular
React
Webpack
Algorithms
![]()
Learn to code in 5 months, get hired, and thrive as a web developer was originally published in Hacker Noon on Medium, where people are continuing the conversation by highlighting and responding to this story.