Think about your favorite sports team or app. How do you recognize them? Often, it’s the distinctive color scheme that sticks in your mind.
Website color schemes hold the same allure to your visitors. Color plays a significant role in brand recognition, with studies showing that it can increase brand recognition by up to 80%. Consistent use of color across your website and marketing materials reinforces your brand identity and makes it more memorable to users.
A well-chosen color scheme can evoke emotions, enhance user experience, and make your website stand out. In this blog, with Vinova’s experience in web design, we’ll explore top color palettes for 2024 to help you create a visually stunning and memorable website.
Table of Contents
What is a Website Color Scheme?
A website color scheme is a carefully selected combination of colors used consistently throughout a website to create a cohesive and visually appealing design. In general, website color schemes typically include:
- Primary Colors: The main colors that dominate the website’s design.
- Secondary Colors: Complementary colors that support the primary colors and add variety.
- Accent Colors: Highlight colors used sparingly to draw attention to important elements like buttons or links.
Let’s take a look at Vinova’s landing page as an example of website color schemes:

Primary Color: #E53935 (Vibrant Red) Secondary Color: #FFFFFF (White) Accent Color: #333333 (Dark Gray)
Description: This color scheme is perfect for tech companies and professional services. The vibrant red conveys energy and urgency, while the white background ensures clarity and readability. The dark gray accent color adds a touch of sophistication.
Usage:
- Header and Navigation: The primary red color is used for the header and navigation bar, making it stand out and easy to locate.
- Buttons and Links: Red buttons and links draw attention to calls to action.
- Background: A white background keeps the design clean and uncluttered.
- Text and Secondary Elements: Dark gray is used for text and secondary elements, providing a balanced and professional appearance.
Why is the Website Color Scheme Important?
Website color schemes can have a profound effect on your visitors. Approximately 85% of consumers cite color as the primary reason for purchasing a particular product. This underscores the power of color in influencing buying decisions and driving conversions.
- Brand Recognition: Colors play a crucial role in establishing and maintaining brand identity. Consistent use of brand colors can make your site instantly recognizable.
- User Experience: The right color scheme improves readability, navigability, and overall user satisfaction.
- Psychological Impact: Colors evoke emotions and can influence visitors’ perceptions and actions. For example, blue often conveys trust and professionalism, while red can evoke excitement and urgency.
- Accessibility: Using a color scheme that considers color blindness and contrast ratios ensures that all users, including those with visual impairments, can navigate your site effectively.
A Complete Guide to Choosing a Color Scheme for Your Website
Having learned the importance of the color schemes, next you need to know how to choose website color schemes:
- Understand Color Theory: Learn the basics of color theory, including the color wheel, complementary colors, and color harmony.
- Define Your Brand Colors: Choose colors that reflect your brand’s personality and values.
- Consider Your Audience: Think about the demographics and preferences of your target audience.
- Use Tools and Resources: Utilize online tools like Adobe Color or Coolors to generate and test color schemes.
- Test for Accessibility: Ensure your color scheme meets accessibility standards by checking contrast ratios and color blindness simulations.
- Maintain Consistency: Apply your color scheme consistently across all elements of your website for a cohesive look.
Top Beautiful Website Color Schemes to Try Right Now
In 2024, these 20 best website color schemes are the hottest in web design. Consider them in your web design for a popping visual impact:
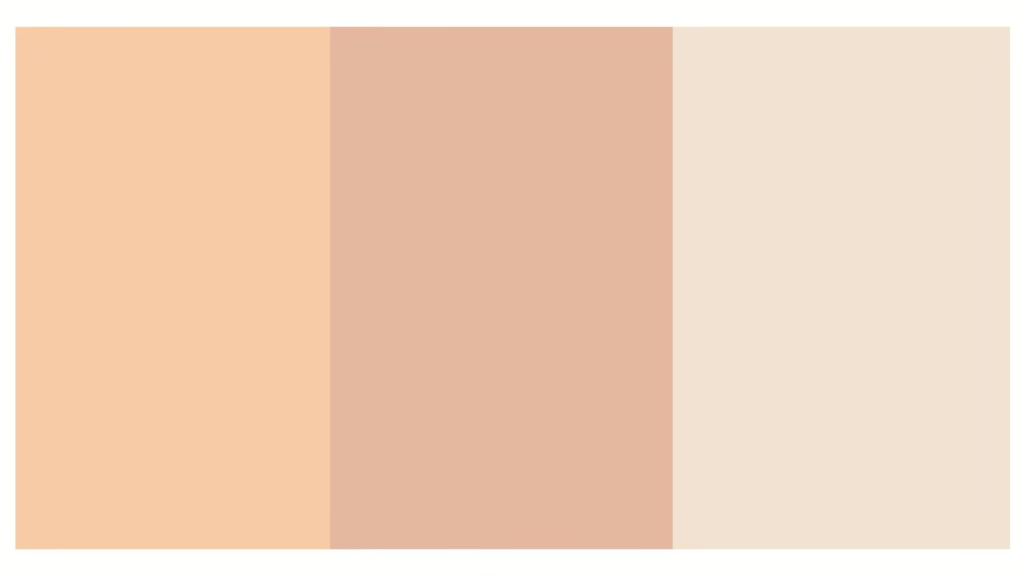
1. Peach Fuzz

- Hex Codes: #F8CBA6, #E5B6A0, #F2E2D2
- Among modern website color palettes, this soft peach palette creates a warm, inviting atmosphere, perfect for lifestyle and wellness websites.
2. Deep Forest

- Hex Codes: #2E3A24, #4A5A4D, #A8CBA0
- For e-commerce website color schemes, this rich, earthy combination evokes tranquility and is ideal for eco-friendly or outdoor brands.
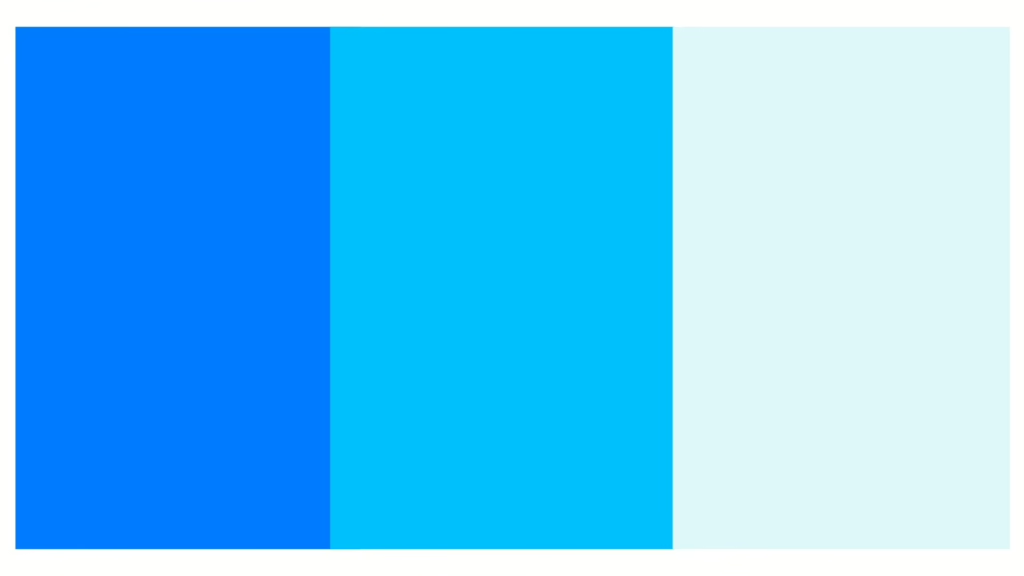
3. Ocean Breeze

- Hex Codes: #007BFF, #00BFFF, #E0F7FA
- The refreshing color schemes for websites feature vibrant blues that are great for travel or adventure-themed sites.
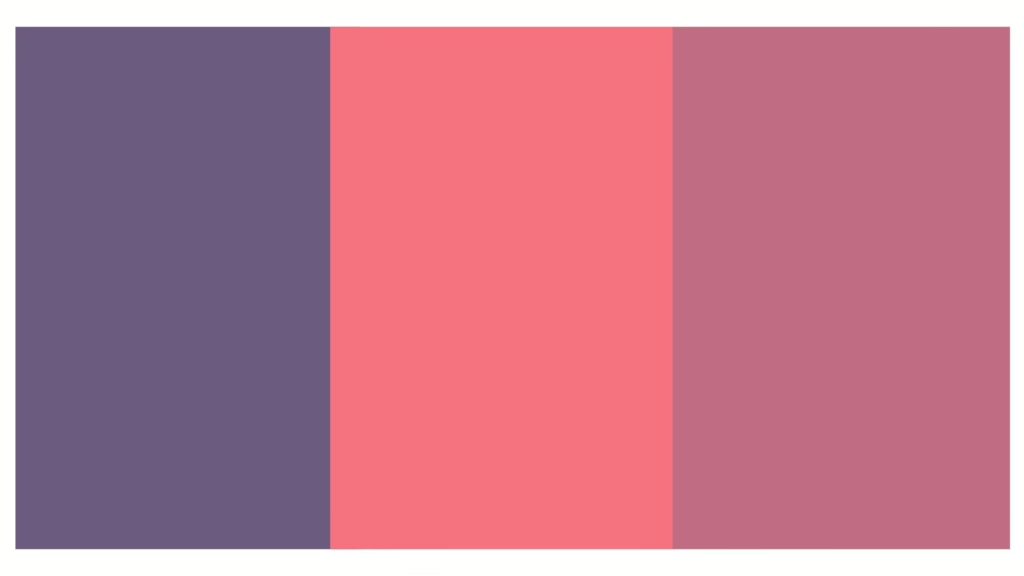
4. Muted Jewel Tones

- Hex Codes: #6C5B7F, #F67280, #C06C84
- A sophisticated mix of muted jewel tones that adds elegance to fashion or luxury brands.
5. Organic Harmony

- Hex Codes: #729238, #FEFAE0, #CFF64B
- Soft greens and earthy tones promote tranquility and are suitable for wellness or skincare websites.
6. Bright Citrus

- Hex Codes: #FFCE00, #FF6F20, #FF3C38
- Energetic and lively, this palette is perfect for brands focused on food or fitness.
7. Soft Neutrals

- Hex Codes: #EAE7DC, #D6CFC4, #B8B09E
- A calming combination of soft neutrals that works well for minimalist and modern designs.
8. Retro Vibes

- Hex Codes: #FF6B6B, #FFD93D, #6BCB77
- A playful palette reminiscent of retro aesthetics, suitable for creative agencies or personal blogs.
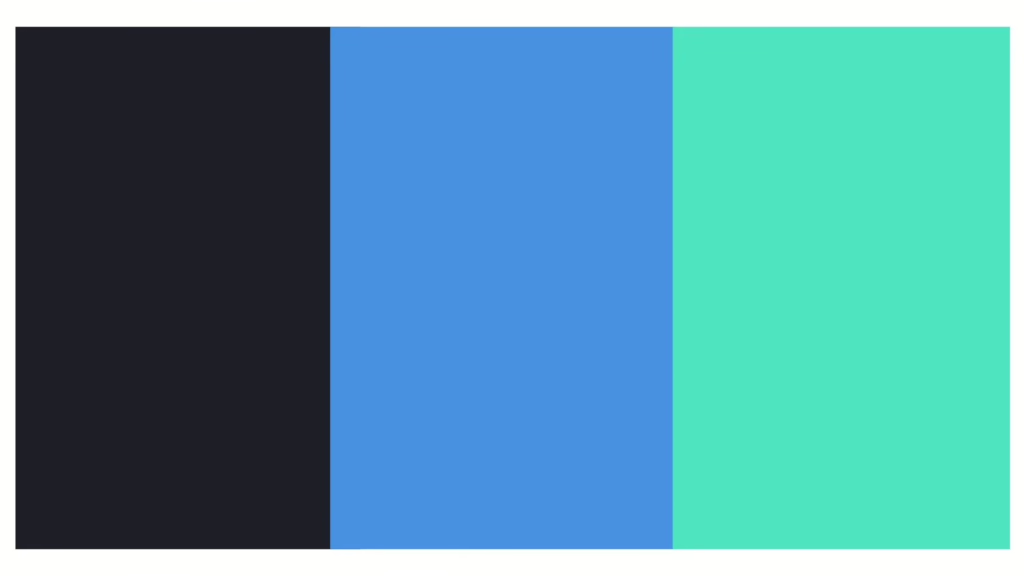
9. Techno Futurism

- Hex Codes: #1D1E27, #4A90E2, #50E3C2
- This sleek combination of dark and bright colors is ideal for tech startups and innovative brands.
10. Earthy Tones

- Hex Codes: #8D8741, #659DBD, #DAAD86
- Among e-commerce website color schemes, this is a grounded palette that emphasizes natural elements, perfect for sustainable brands and organic products.
11. Classic Monochrome

- Hex Codes: #000000, #FFFFFF, #808080
- For a tech landing page, this one stands out among trending website color schemes. Timeless black and white with gray accents create a clean and professional look suitable for corporate websites.
12. Pastel Palette

- Hex Codes: #F9FBC3, #B4A2F6, #ECAAFB, #FCE54D, #989997, #FFFFFF
- This palette features soft, sophisticated tones that create an elegant online presence, ideal for portfolios and creative sites.
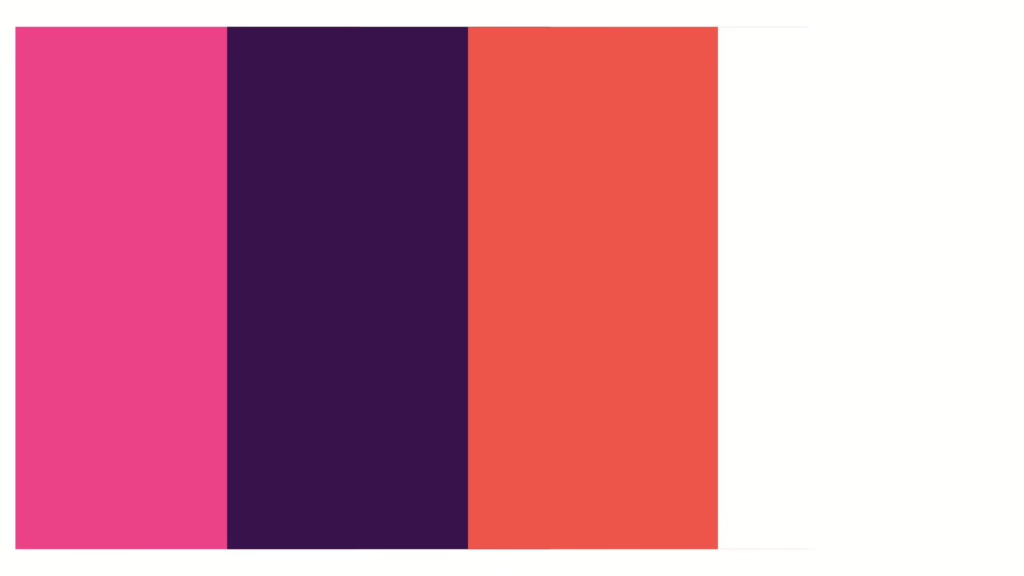
13. Neon Brights

- Hex Codes: #EC4186, #38124A, #EE544A, #FFFFFF
- Among the website color scheme ideas of 2024, this is a vibrant combination that captivates with bold colors like French Rose and Burnt Sienna, perfect for a modern edge.
14. Gradient Spectrum

- Hex Codes: #0E0E34, #252E8A, #9A4D87, #5A7FC8, #F7F6F7
- This scheme blends deep hues for a visually stunning effect, adding depth and vibrancy to the design.
15. Tropical Paradise

- Hex Codes: #C72E29, #FEF7E9, #E24D3C, #FCE8D6
- Bright and lively colors reminiscent of exotic locales create an inviting atmosphere for any website, making this one of the most trending website color schemes in 2024.
16. Monochromatic Blue

- Hex Codes: #263AD1, #1D227C, #F9CC48, #FFFFFF
- These modern website color palettes use varying shades of blue to create a cohesive and calming design
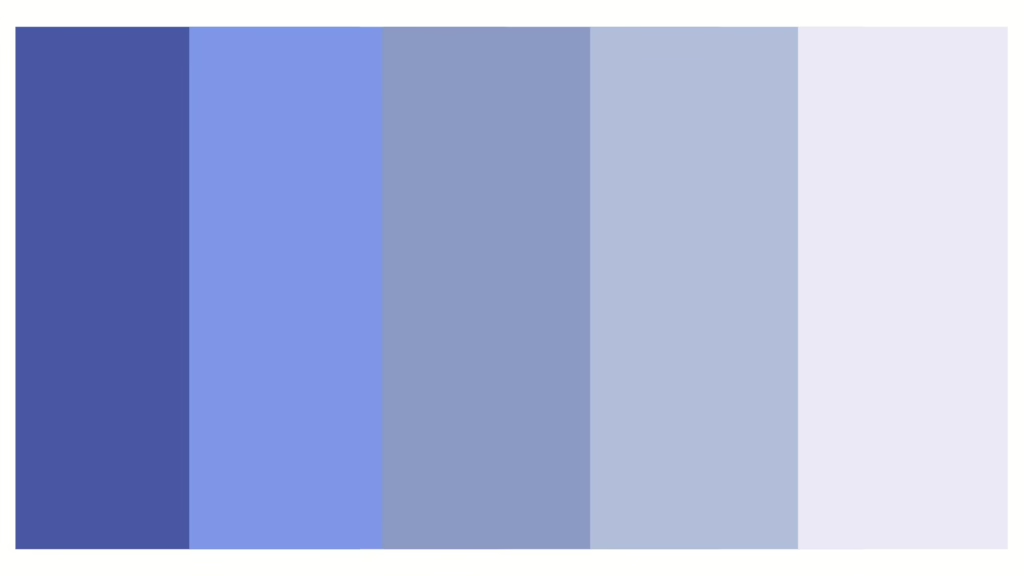
17. Metallic Blues

- Hex code: 3D52A0, 7091E6, 8697C4, ADBBDA, EDE8F5
- Description: A chic blue-toned gradient with metallic touches, evoking calm and curiosity.
18. Cherry Red and White

- Hex Codes: #990011, #FCF6F5
- A timeless combination that captures attention while remaining clean and professional; great for entertainment or creative industries.
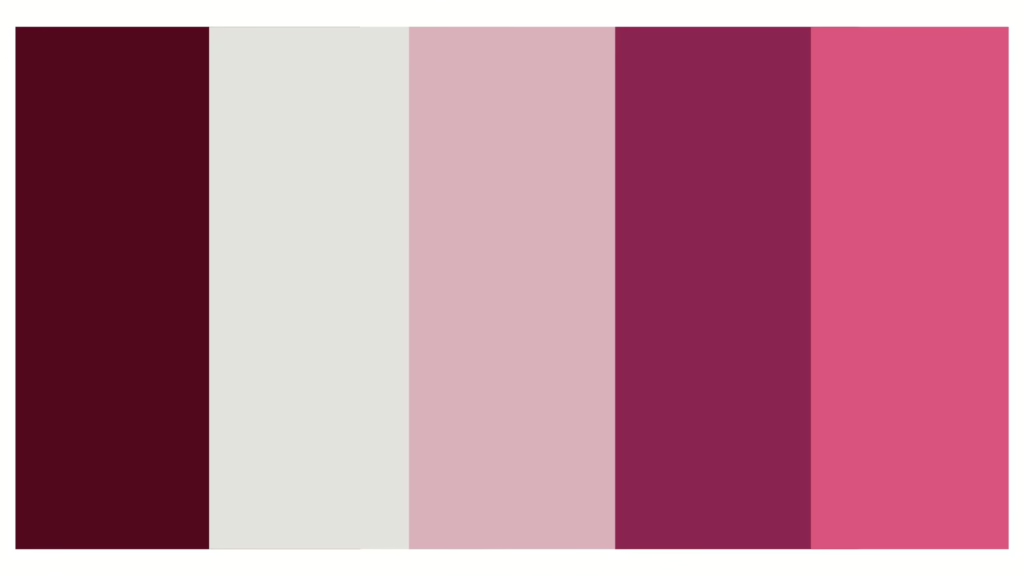
19. Vibrant Reds

- Hex Codes: #5D001E, #E3E2DF, #E3AFBC, #9A1750, #EE4C7C
- Among color schemes for websites, this combines a dark scarlet red with dark pink over a light gray background. The result is a vibrant and creative palette while maintaining a minimalist and refined aesthetic.
20. Portland Punch

- Hex Codes: #272727, #747474, #FF652F, #FFE400, #14A76C
- Perfect for contemporary and audacious websites, this combination of Portland Orange, vivid yellow, and jade against a dark gray background creates a visually striking and energetic aesthetic.
How to Change Color Schemes in Hostinger Website Builder
1. Login to Hostinger First, head over to the Hostinger website, and log in using your credentials. This will take you to your account dashboard, where you can manage all your websites and services.
2. Select Your Website Once you’re logged in, navigate to the “Website” section of your dashboard. Here, you’ll see a list of your websites. Select the website you want to edit by clicking on it. This will open the website’s management page.
3. Go to Design Settings On your website’s management page, look for the “Website Builder” option and click on it. This will open the website builder interface. Within the builder, find the “Design” or “Theme Settings” option. This is where you can make visual changes to your site.
4. Customize Colors Within the Design or Theme Settings, you’ll find a color picker tool. This tool allows you to customize the colors of various elements on your site, such as backgrounds, text, buttons, and links. Experiment with different colors to find the perfect combination for your website.
5. Preview Changes Before finalizing your changes, use the preview feature to see how the new color scheme looks across your entire website. This allows you to make sure everything looks cohesive and appealing.
6. Save and Publish Once you’re satisfied with your new color scheme, save your changes. Then, publish your website to make the changes live. Your visitors will now see your website with the updated color scheme.
Frequently Asked Questions (FAQs)
How to choose website color schemes?
- Stick to a limited color palette, ensure good contrast, and maintain consistency.
How can I make my website color scheme accessible?
- Use tools to check contrast ratios and consider color blindness simulations.
Can I change my website color scheme later?
- Yes, you can update your color scheme at any time through your website builder or CSS.
What tools can help me choose a color scheme?
- Adobe Color, Coolors, and Canva’s Color Palette Generator are popular choices.
Why is color consistency important?
- Consistent use of color helps reinforce your brand identity and creates a cohesive user experience.