A well-structured website can significantly impact your search engine rankings. Studies show that websites following best design practices can see up to a 26-32% increase in click-through rates from the first position on Google.
With advancements in web design, 2024 brings a wave of innovative and user-friendly designs setting new industry standards. This blog will explore the top 10 information website design examples of 2024, highlighting the elements that make them stand out and provide insights for creating your own successful website. Let’s dive in!
Table of Contents
The Importance of Information Websites
Here’s why information websites are crucial:
- User Experience: Intuitive navigation and clear design can significantly increase user engagement. Studies show that websites with clear navigation can improve user retention rates.
- Content Quality: Regularly updated, high-quality content keeps users interested and encourages them to return. Websites with updated content can see an increase in returning visitors.
- Interactive Features: Quizzes, polls, and other interactive elements can enhance engagement, leading to more time spent on the site.
- Loading Speed: Fast-loading websites are crucial for retaining visitors. Websites that load within 2 seconds can retain 90% of visitors, while those taking longer than 5 seconds can lose up to 70%.
- Call to Action: Clear and compelling CTAs can increase conversion rates by as much as 200%, guiding visitors toward desired actions.
Key Elements of Information Website Design
To create an effective informative website that is optimized for your users, focus on these features of an information website:
- User-Friendly Navigation: Clear menus and logical page structures help users find information quickly and easily.
- Responsive Design: Ensure your website looks and functions well on all devices, from desktops to smartphones.
- Readability: Prioritize clean layouts, legible fonts, and ample white space for a comfortable reading experience.
- Visual Appeal: Use high-quality images, engaging graphics, and a cohesive color scheme to make your website visually appealing.
- Fast Load Times: Optimize images and code to reduce loading times and improve user experience.
- Search Functionality: Implement a robust search bar to allow users to find specific content quickly.
- Accessibility: Design elements that comply with accessibility standards ensure your website is usable for everyone, including those with disabilities.
- SEO Optimization: Proper use of keywords, meta tags, and clean URLs improves your website’s visibility on search engines.
Top 10 Information Website Design Examples You Need to Know
Information websites don’t have to be cardboard boring! Here are ten of the best information websites that stand out for their aesthetics, functionality, and user engagement:
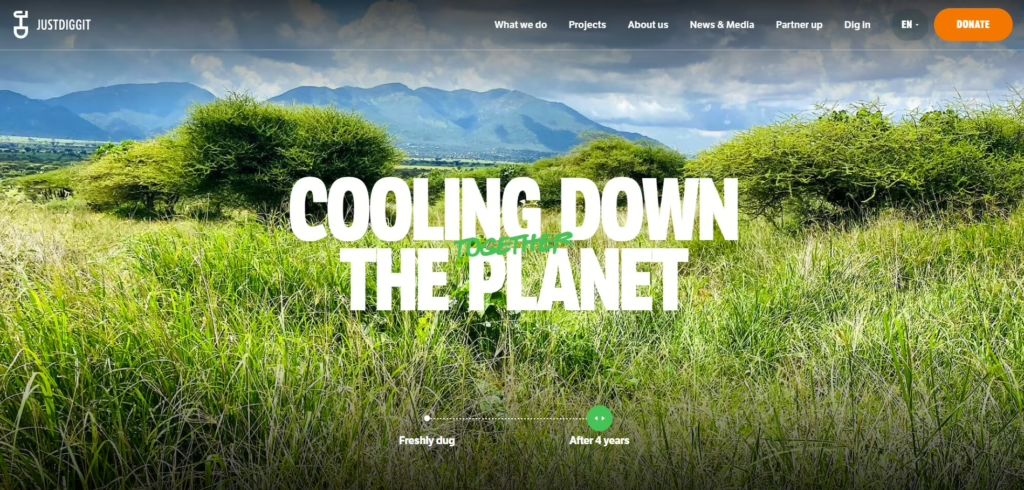
1. Justdiggit

Justdiggit is a visually engaging interactive documentary website dedicated to environmental initiatives in Africa. Their landing page immediately captivates users with vibrant visuals and before-and-after images showcasing the impact of their re-greening projects.
Key Strengths:
- Intuitive Navigation: A clear navigation bar guides users through sections like “What We Do,” “Projects,” and “Donate.”
- Engaging Storytelling: Videos and infographics enhance the educational experience and create a sense of urgency.
- Interactive Navigation: Interactive maps and storytelling features make learning immersive and motivating as users scroll down.
Standout Feature:
Users particularly appreciate Justdiggit’s interactive navigation. It allows users to actively explore re-greening projects through maps and storytelling, creating a more engaging and impactful experience. This information website design not only informs visitors but also inspires them to take action, facilitating its purposes as one of the exemplary information-sharing websites.
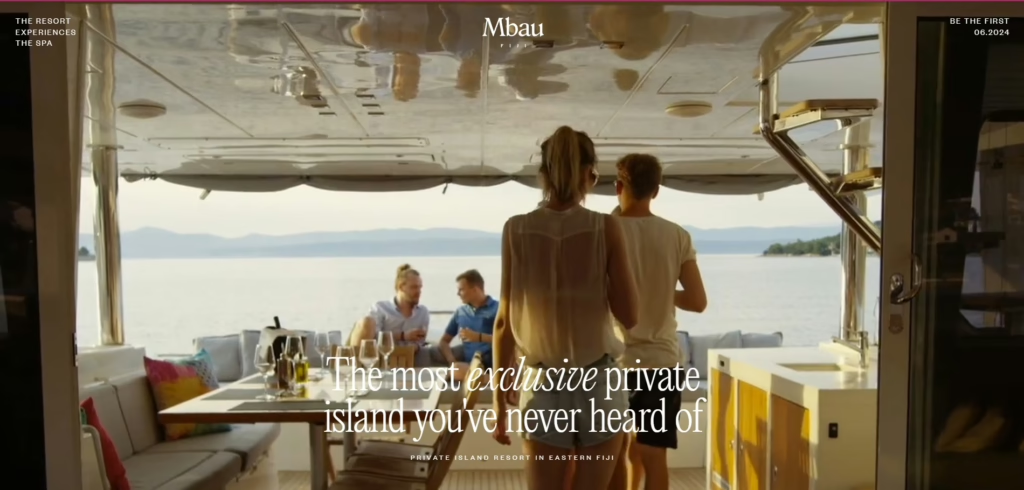
2. Mbau

Mbau is a visually stunning website showcasing an exclusive tropical getaway in Fiji. Their landing page features a captivating hero video that instantly transports visitors to the idyllic island setting, showcasing lush landscapes and inviting accommodations.
Key Strengths:
- Captivating Visuals: The hero video creates an immersive experience, showcasing the resort’s natural beauty.
- Responsive Design: The website is optimized for high performance across all devices, ensuring a seamless user experience.
Mbau’s mobile-first design is a standout feature. By prioritizing mobile users, they ensure a consistent and enjoyable experience across all devices, making it easier for potential guests to explore the resort’s offerings and book their stay.
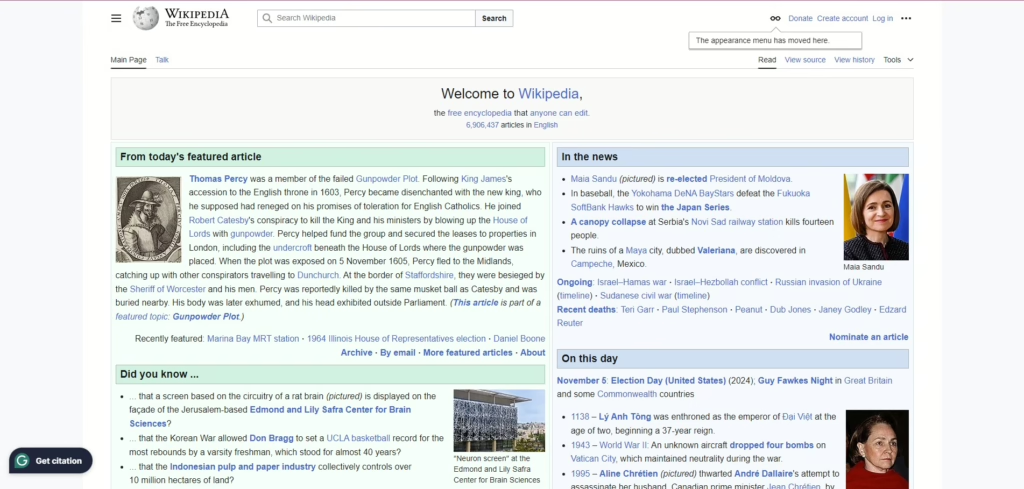
3. Wikipedia

One of the most typical types of information websites is encyclopedic websites, like Wikipedia. Wikipedia is a crowd-sourced online encyclopedia that provides free access to information on a vast array of topics. Its mission to democratize knowledge has made it one of the most comprehensive resources available on the internet.
Key Strengths:
- Simple and User-Friendly Interface: The landing page features a clean layout with a prominently placed search bar on top of the page for easy navigation.
- Focus on Text Accessibility: A minimalistic approach features a simple white background with blue accents, allowing users to focus on the content without distractions
By minimizing visual clutter and focusing on text accessibility, Wikipedia’s minimalist design creates a clean and uncluttered interface that is easy on the eyes and allows users to focus on the content. This approach is particularly beneficial for users with visual impairments or those who prefer a distraction-free reading experience
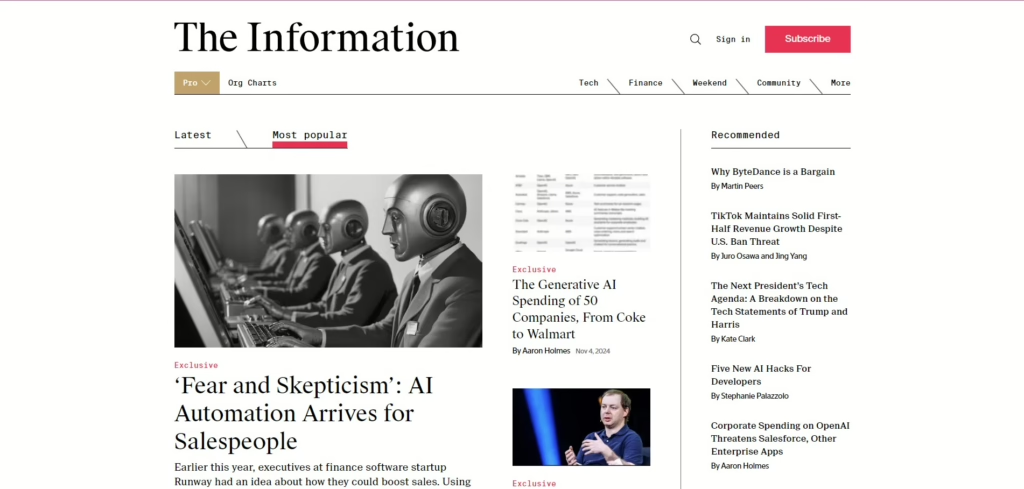
4. The Information

The Information is a tech-focused news site delivering in-depth articles and insights for industry professionals and executives. Founded by journalist Jessica Lessin, this information website aims to provide high-quality journalism beyond surface-level reporting, offering detailed analysis and exclusive investigative stories.
Key Strengths:
- Well-Organized Layout: Prioritizes user experience with a clean design and prominent search bar, with clear sections for trending articles, featured stories, and categories.
- Great Navigation Layout: This includes a top bar, a hamburger menu for easy access to various sections, and strategically placed email opt-ins that encourage subscriptions
- Strategic Email Opt-Ins: Encourages subscriptions and provides access to exclusive content.
The Information’s strategic placement of email opt-ins is a smart design decision that enhances user engagement and subscription rates. By strategically placing these opt-ins near trending articles, they make it easy for readers to sign up and stay updated on the latest developments in the tech industry. This approach not only grows the subscriber base but also ensures valuable content reaches the target audience, improving overall engagement and user satisfaction.
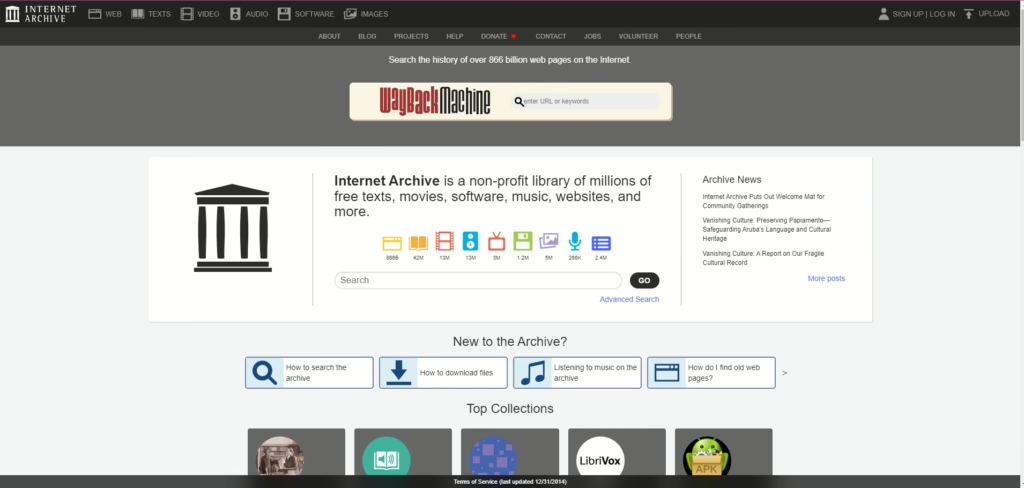
5. Internet Archive

Internet Archive is a nonprofit digital library founded in 1996 by Brewster Kahle. Its mission is to provide free access to a vast collection of digitized materials, making it a valuable resource for researchers, students, and the general public.
Key Strengths:
- Simple and User-Friendly Interface: A clean layout with a prominent search bar for easy navigation. With its simple color palette of white, red, and black to enhance readability and navigability,
- Focus on Universal Access: Prioritizes accessibility and inclusivity for all users.
By focusing on content accessibility, Internet Archive creates a distraction-free environment that allows users to fully engage with the vast collection of digital materials. This commitment to universal access aligns with their mission of democratizing knowledge and ensuring that information is available to everyone.
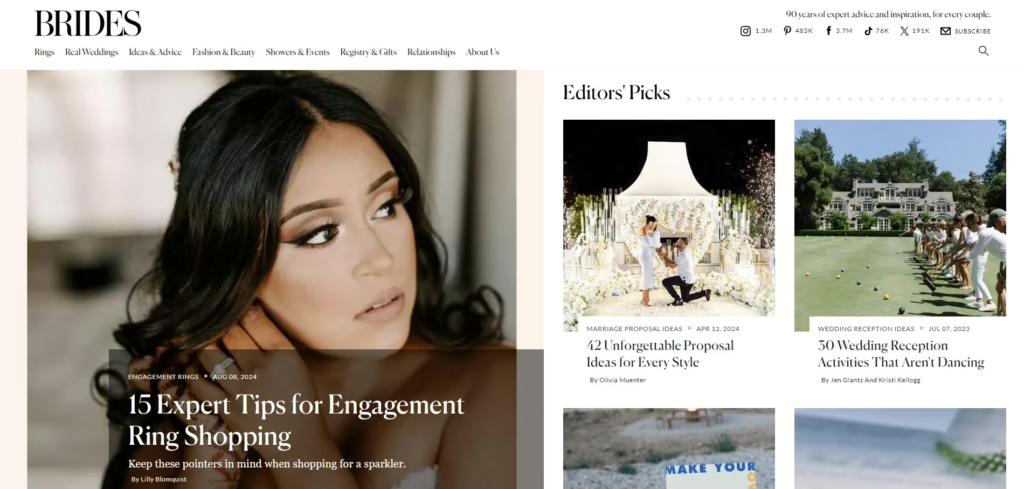
6. Brides

Among wedding information websites, Brides is a go-to platform for brides-to-be, offering inspiration, planning advice, and essential tools for their wedding day.
Key Strengths:
- Comprehensive Resource: Provides a wide range of information and resources for wedding planning.
- User-Friendly Design: A clean layout with engaging graphics and intuitive navigation.
- Unique Textures: The unique textures in backgrounds enhance visual interest while maintaining a cohesive aesthetic that complements the content.
Standout Feature:
Brides’ use of unique textures in their background design is a standout feature. It enhances visual interest without overwhelming the content, creating a sophisticated and engaging atmosphere that complements the wedding theme. This thoughtful integration of textures contributes to a positive user experience and makes the website visually appealing.
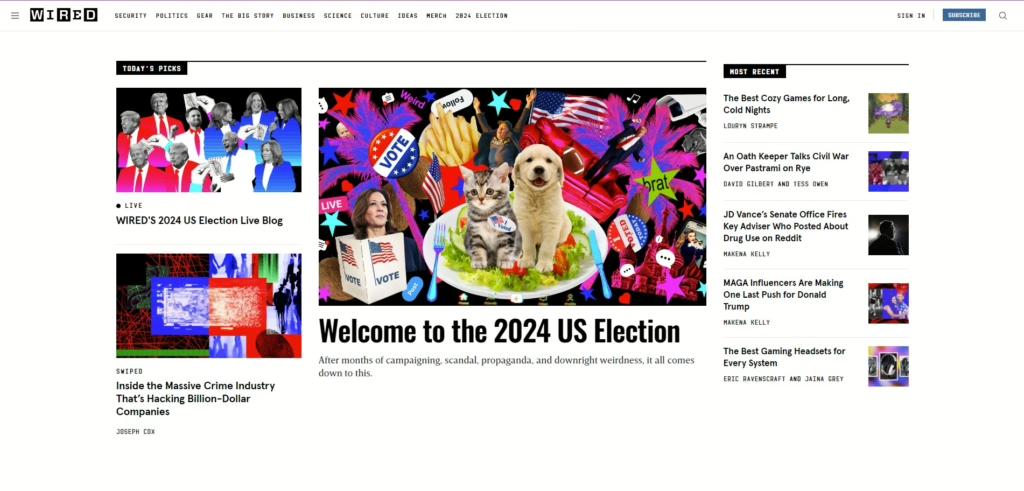
7. Wired

In terms of information-sharing websites, Wired is a prominent magazine that explores the intersection of technology, culture, and politics. Established in 1993, it has become a leading voice in technology journalism, appealing to a diverse audience interested in the implications of technological advancements.
Key Strengths:
- Dynamic Layout: Captures attention with bold headlines and striking visuals, bold typography, and high-quality images.
- Organized Sections: The homepage is organized with clear sections for trending articles, featured stories, and various categories.
- Responsive Design: Visually engaging whether viewed on a desktop, tablet, or smartphone.
By adapting to different screen sizes, Wired ensures that your content is easily accessible and visually appealing on all devices. This commitment to responsiveness demonstrates your understanding of the evolving needs of your audience and helps you stay ahead of the curve in the digital landscape.
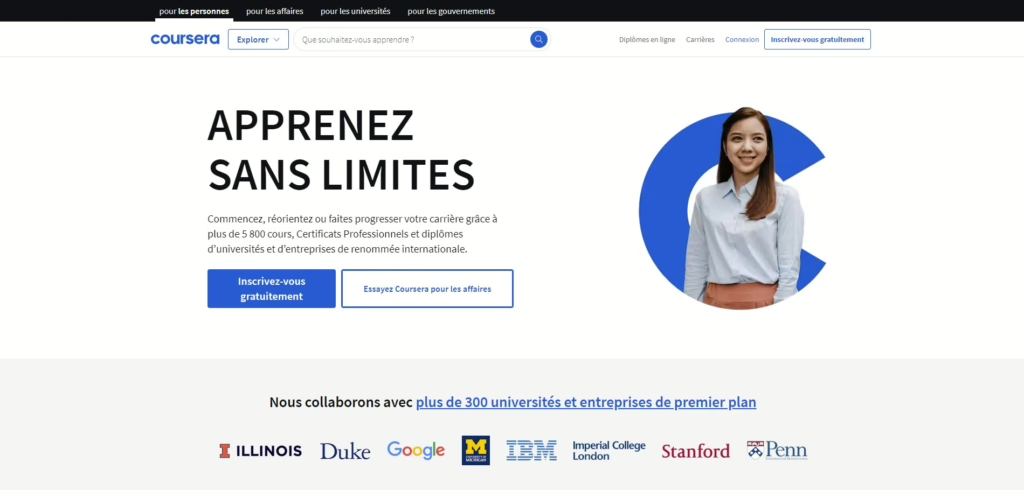
8. Coursera

As a typical information website template, educational information websites, like Coursera, are a leading online learning platform offering a vast array of courses, specializations, and degrees from renowned universities and institutions. Its design is meticulously crafted to enhance the user experience and provide easy access to educational content.
Key Strengths:
- User-Friendly Interface: Clean layout, intuitive navigation, and easy-to-find information.
- Clear CTA Buttons: Clear call-to-action buttons, such as “Enroll Now” and “Start Free Trial.
- Comprehensive Course Listings: Detailed information for each course, including prerequisites, duration, and user reviews.
- Engaging Learning Experience: High-quality visuals, interactive features, and a supportive community. Course previews often feature video introductions from instructors to help users understand course content and structure.
Coursera’s web design is the standard among educational information websites. Each course page provides detailed information, allowing learners to make informed decisions about their educational path. This feature demonstrates Coursera’s commitment to providing a high-quality and user-friendly learning experience.
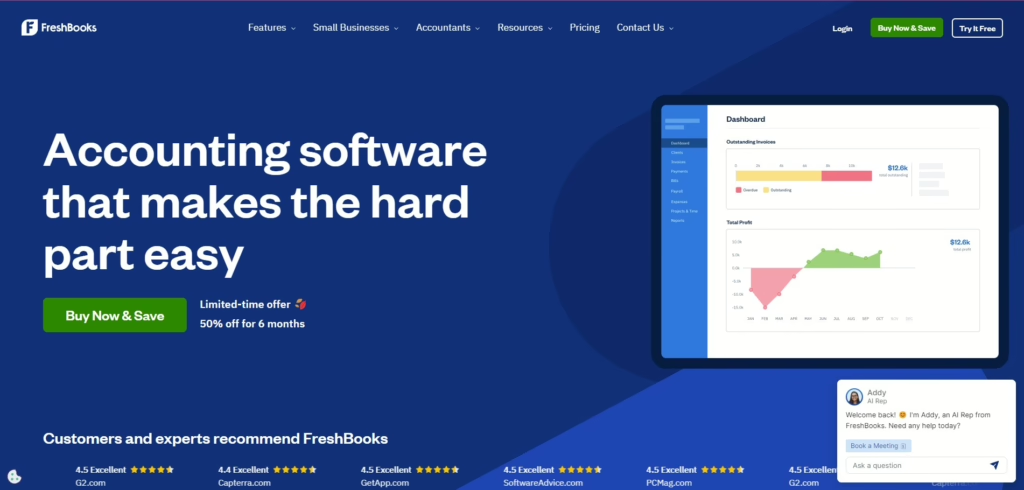
9. FreshBooks

Product information sites like FreshBooks are also considered information websites. FreshBooks is a cloud-based accounting software designed to simplify financial management for small and medium-sized enterprises (SMEs) and freelancers. It offers features like invoicing, expense tracking, time management, and reporting.
Key Strengths:
- User-Friendly Design: The dashboard provides an overview of key financial metrics, such as outstanding revenue and total profit, with a left sidebar that facilitates easy navigation through various functions like payments and expenses.
- Prominent CTAs: Encourages user interaction and engagement.
- Well-Categorized Content: Helps users quickly find relevant information.
FreshBooks’ clear CTAs and well-categorized content are features that designers should learn from when designing information websites. By carefully crafting calls to action and organizing content into clear categories, FreshBooks makes it easy for users to navigate the platform and find the information or tools they need. This approach not only enhances user experience but also increases conversions and engagement.
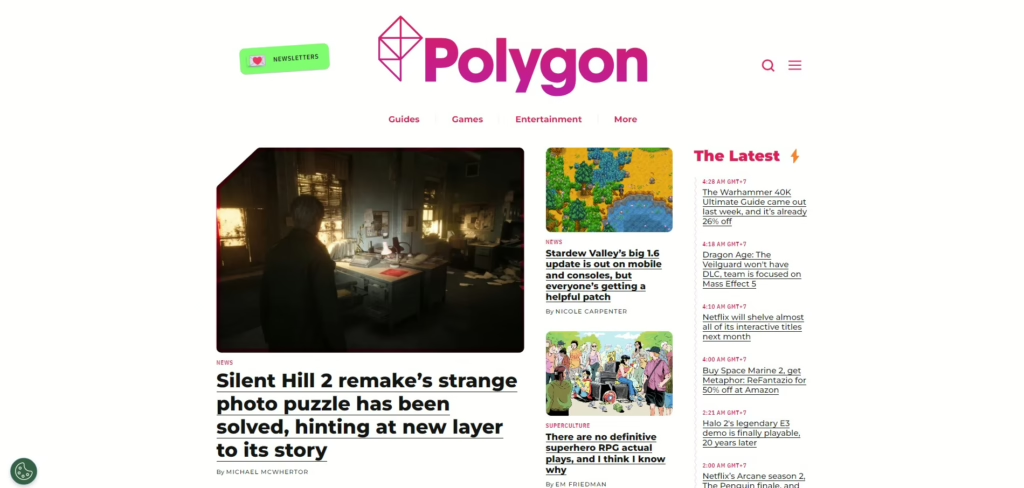
10. Polygon

Polygon is a prominent video game review site offering news, culture, and in-depth reviews for gaming enthusiasts and industry professionals. Launched in 2012, it focuses on the stories behind games and the people who create them.
Key Strengths:
- Long-Scrolling Articles: Effective use of whitespace, which ensures that content is easily digestible without overwhelming visitors
- Featured Stories and Trending Topics: Highlight key content with a pink color palette, which adds a distinctive flair while maintaining readability while maintaining a visually appealing format.
- High-Quality Visuals: Enhances the overall reading experience, by utilizing drop-down menus and a prominent search bar that facilitates easy access to various sections.
Other information websites can learn from Polygon’s effective use of whitespace by incorporating more whitespace into their designs. This can be achieved by reducing the amount of text on each page, increasing margins, and using larger fonts. By creating a more spacious layout, websites can improve readability, reduce eye strain, and create a more inviting atmosphere for visitors.
How to Create Your Own Information Website
Based on the list of the best information websites discussed, you might be wondering how to create a website that looks equally impressive. Here’s a step-by-step guide on how to create an information website:
- Identify Your Audience: Understand who your target audience is and what information they seek.
- Choose a Platform: Select a content management system (CMS) that suits your needs, like WordPress or Drupal.
- Design and Layout: Create a visually appealing and functional layout using wireframes and design tools.
- Content Creation: Develop high-quality, informative content that resonates with your audience.
- Implement SEO Strategies: Use SEO best practices to improve your site’s search engine rankings.
- Test and Launch: Thoroughly test your website for functionality, speed, and usability before going live.
- Maintain and Update: Regularly update your content and make necessary improvements to keep your site relevant and user-friendly.
Frequently Asked Questions (FAQs)
How do I optimize my information website for SEO?
- Use relevant keywords: Incorporate them naturally throughout your content.
- Optimize meta tags: Write compelling titles and descriptions for search engines.
- Ensure clean URLs: Use descriptive and keyword-rich URLs.
- Prioritize fast load times: Optimize images and code for better performance.
Why is responsive design important for information websites?
- Responsive design ensures your website looks and functions well on all devices, improving user experience and accessibility. It also helps with search engine rankings, as Google prioritizes mobile-friendly websites.
How can I make my information website more engaging?
- Use high-quality visuals: Images, videos, and infographics can enhance your content.
- Incorporate interactive elements: Quizzes, polls, and calculators can boost engagement.
- Regularly update content: Keep your website fresh with new and relevant information.
Conclusion
Building a perfect information website isn’t just about having the right template—it’s about seamless integration, functionality, and aesthetics. Sure, you could download free information website templates, but without the right expertise, you might find yourself lost in the setup process.
Why struggle when you can have professionals handle it for you? With over 10 years in building websites, Vinova can build your personal information website, ensuring everything works smoothly from the get-go. Reach out to Vinova today and start realizing your website, today!