Often overlooked, website footers play a vital role in enhancing user experience, improving SEO, and capturing leads. This trend is consistent in almost all good website footer design examples.
Research by the Nielsen Norman Group indicates that user attention at the footer is around 4%, suggesting that visitors actively look for valuable information in this section. This is particularly true as scrolling has become normalized, making users more likely to reach the footer than before.
This comprehensive guide explores various footer types, essential components, and website footer examples. Discover the best website footer examples that provide the necessary information and enhance your website’s overall design and functionality.
Table of Contents
What is a Website Footer?
A website footer is the section of content at the very bottom of a web page. It typically contains a copyright notice, link to a privacy policy, sitemap, logo, contact information, social media icons, and an email sign-up form. It serves navigational and informational purposes for your audience.
The footer is typically defined by the HTML <footer> tag and is consistent across all website pages, making it a standard element in web design. These elements are strategically placed to ensure that users can easily access important information without having to navigate back to the top of the page
Common website footer examples include one of these elements:
- Copyright Notice: Indicates the ownership of the website’s content.
- Privacy Policy Link: Provides information on how user data is handled.
- Sitemap: A structured list of links to various sections of the site.
- Contact Information: Includes phone numbers, email addresses, and physical addresses.
- Social Media Icons: Links to the company’s social media profiles.
- Email Sign-up Form: Allows users to subscribe to newsletters or updates.

Why is Footer Design Important?
The footer is an often-overlooked part of a website, but it can have a significant impact on the user experience, SEO, and trust. A well-designed footer can help users find important information, navigate the site, and build trust with your brand.
- Footer provides contact details, social media links, and a sitemap, enhancing user experience and encouraging longer website stays.
- Footers can boost SEO by including relevant keywords, phrases, and internal links, enhancing indexing and search rankings.
- Well-designed footers build trust, leading to conversions and repeat business.
The footer is an important part of any website. It can have a significant impact on the user experience, SEO, and trust. By taking the time to design a well-crafted footer, you can improve your website’s overall performance and user engagement.
Common Types of Website Footers You Can Create
Website footers serve unique purposes tailored to different website goals and user needs. Understanding these types helps web designers create effective and user-friendly websites. The right footer type depends on the website’s objectives, audience, and design strategy.
- Fat Footer: Fat footers are expansive, categorizing links by theme or need. They contain links to important pages, social media icons, contact details, and an “About Us” section. This visually appealing design enhances user navigation.
- Narrow Footer: A narrow footer highlights essential information, like contact details and copyright notices, for websites valuing simplicity and minimalism.
- No Footer: Some websites eliminate the footer for a minimalist design, sacrificing navigational ease and access to crucial information.
- Product Footer: A product footer focuses on product-related information, like categories, offers, and customer service details, enhancing user engagement and promoting purchases.
- Legalese Footer: Legalese footer provides legal info and compliance details for online businesses, including terms of service, privacy policies, disclaimers, and copyright notices, enhancing transparency and building trust with users.
- CTA Footer: The CTA footer with prominent buttons and engaging text encourages user interaction, capturing attention as they scroll down.
- Site Index Footer: This uses a user-friendly index of site content, like a sitemap, for extensive websites, easing navigation.
Essential Components of an Effective Footer
Let’s explain the common elements you can find in website footer examples, what they are and how they work for your footer layout ideas:
- Copyright Notice: Protecting intellectual property, respecting others’ work, and building user trust are essential. It fulfills legal requirements, prevents copyright infringement, and showcases website legitimacy, enhancing user trust.
- Privacy Policy Link: A privacy policy is essential for transparency and trust between a website and its users. It explains how the website collects, uses, and shares user data, helping users make informed decisions about whether or not to use the website.
- Sitemap: A sitemap helps users navigate a website and improves SEO by facilitating search engine indexing.
- Contact Information: Contact information on a website facilitates user communication with the owner, building trust through responsiveness.
- Social Media Icons: Encouraging social sharing and engagement, the website allows users to easily share content with their friends and followers, helping to build a community around the website and its brand.
- Email Sign-up Form: Subscription forms enable lead capture and email list building. They allow users to subscribe to newsletters and receive content updates, fostering ongoing communication and promoting future content.
- Footer Links: Navigation to important pages, typically including links to the homepage, about us page, contact page, and privacy policy, makes it easy for users to find the information they are looking for.
10 Best Website Footer Examples You Should Know
Footer style selection should align with website goals, audience needs, and overall design strategy. Understanding these footer types and their suitability for various contexts is crucial for creating an effective design that meets your objectives. By examining the top footer styles for websites, recommended by our UX/UI design experts at Vinova, we have come up with these 10 website footer examples for inspiration and footer layout ideas.
1. Fat Footer

Fat footers are large and often include various links grouped into categories like site navigation, product categories, and legal information. It serves as a backup navigation option for users who can’t find what they need in the main content.
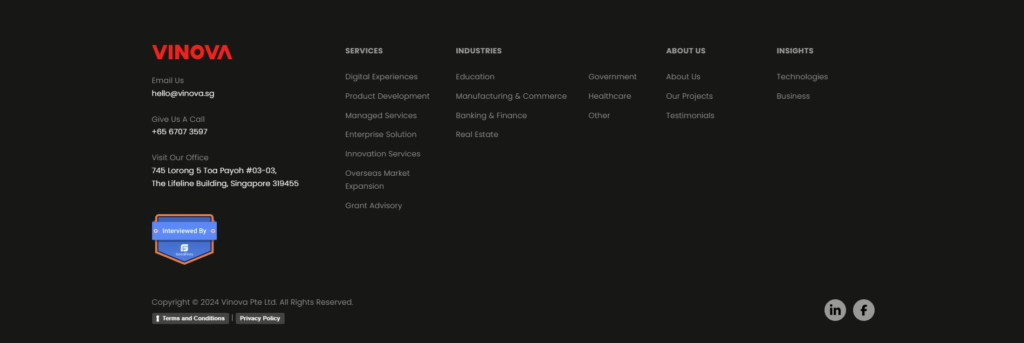
Suitability: Best for large websites or e-commerce platforms with extensive content. For instance, Vinova uses a fat footer to provide easy access to important links, improving navigation and engagement.
Our website footer exemplifies clarity and functionality, providing essential information like contact details and navigation links for seamless access to our diverse services and information. By incorporating social media handles and direct communication channels, we foster closer engagement with our audience. Furthermore, the footer’s design seamlessly aligns with the website’s color scheme, reinforcing our brand identity and creating a cohesive user experience, outting it in our list of effective website footer examples.
2. Narrow Footer

A narrow footer is more compact and contains only essential links and information. It typically focuses on fewer elements, making it less overwhelming for users.
Suitability: Ideal for simple websites or those with minimal content. For example, a university website might utilize a narrow footer to provide essential links like campus maps and event calendars without visual clutter.
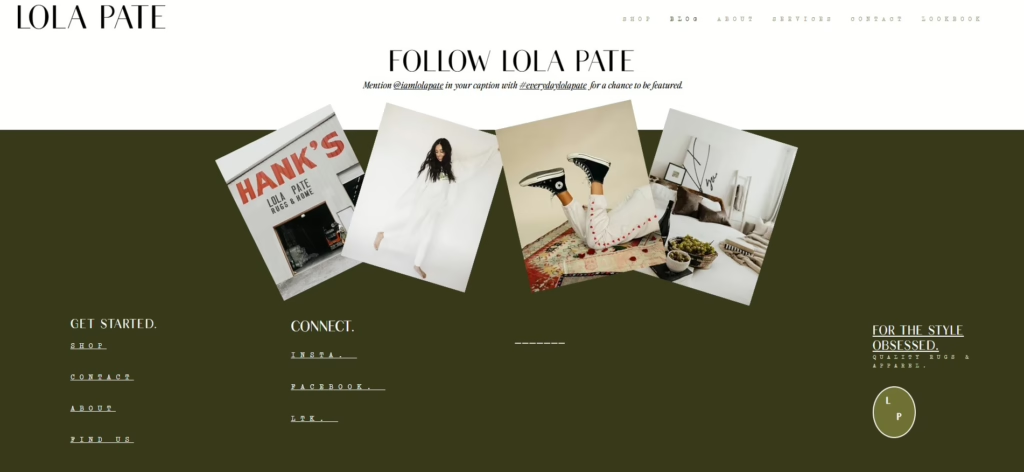
Lola Pate’s footer exemplifies minimalist design, prioritizing simplicity and elegance. Social media icons allow users to connect with the brand on various platforms without overwhelming them with information. This straightforward approach enhances the user experience, making essential links easily accessible while maintaining an aesthetically pleasing layout.
3. No Footer

Some websites opt for a no-footer approach, eliminating this section entirely to maintain a clean and minimalist design.
Suitability: Suitable for creative portfolios or landing pages focused solely on the content above. Ideal for brands seeking an uninterrupted browsing experience.
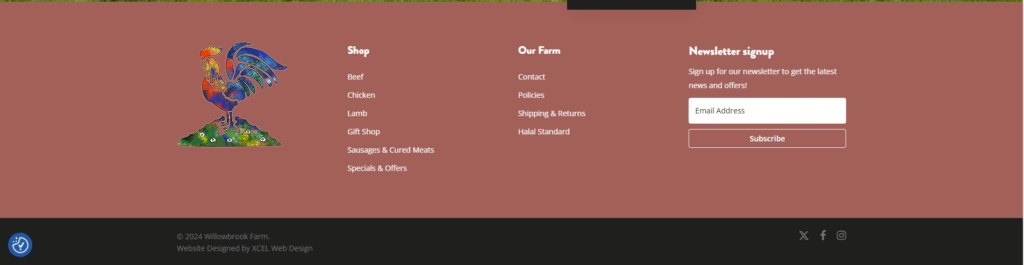
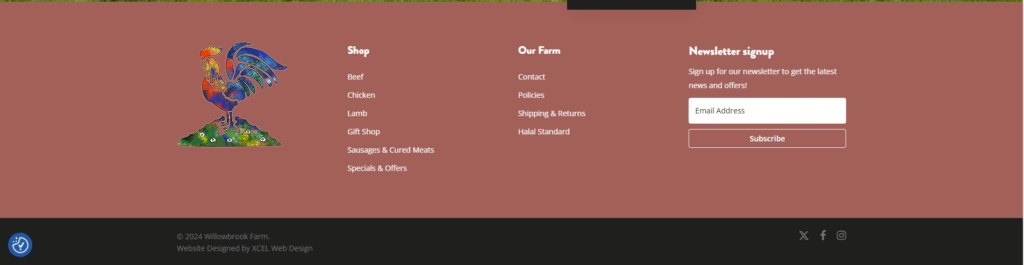
Willowbrook Farm’s website footer sets an excellent example, showcasing a live chat widget for prompt customer assistance. A well-structured menu guides visitors effortlessly to crucial pages, while an engaging offer entices them to subscribe to the newsletter. The contrasting color of the “Subscribe” button draws attention and encourages user interaction, making it a prime example of effective website footer design.
4. Product Footer

A product footer emphasizes product-related information, showcasing features, categories, and promotional links prominently.
Suitability: Ideal for e-commerce websites or businesses that focus on specific products or services. For example, Zapier uses this style to highlight integrations and features relevant to its users
Description: This studio’s footer artfully incorporates animations, adding a dynamic element that captures visitors’ attention and aligns with the studio’s creative branding. The animations guide users toward important links and calls-to-action (CTAs), making the footer not just informative but also engaging. This innovative approach showcases the studio’s commitment to providing a memorable user experience and ranks among the best website footers for its creativity and functionality.
5. Legalese Footer

This type of footer is dedicated to legal information, including terms of service, privacy policies, and copyright notices.
Suitability: Essential for any business that collects user data or requires legal compliance.
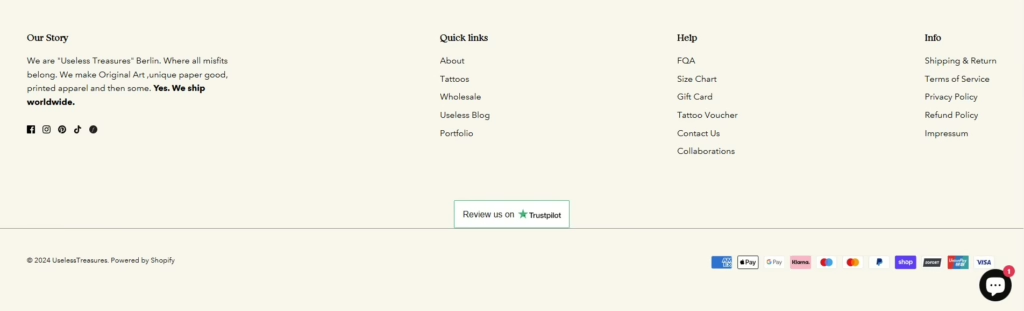
Useless Treasures focuses on product details in its footer, providing quick access to product categories and descriptions. Among the current website footer examples, this design is particularly beneficial for e-commerce sites, as it allows customers to find what they need without navigating away from the page they are on. By emphasizing product information, this footer supports sales and enhances user experience.
6. CTA Footer

A CTA (Call-to-Action) footer emphasizes actions you want users to take, such as signing up for newsletters or downloading resources.
Suitability: Best for marketing-focused websites that aim to capture leads or drive specific actions.
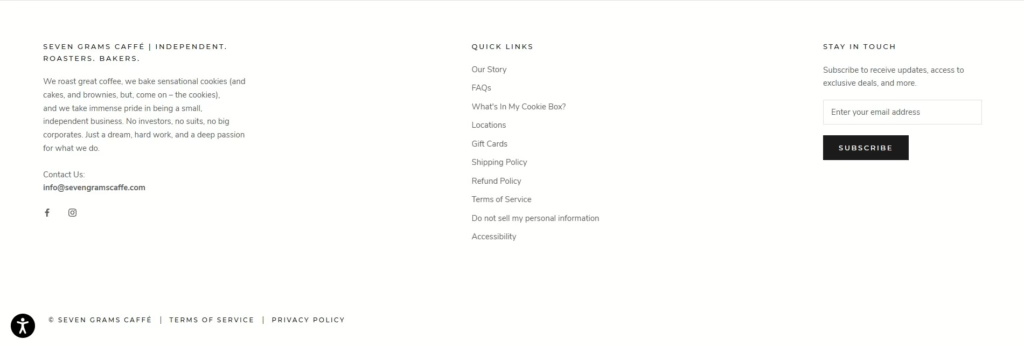
The footer of Seven Grams Caffe features an elegant design that includes a newsletter sign-up form prominently displayed. The clean aesthetic aligns with the brand’s identity while encouraging visitors to subscribe for updates and promotions. This strategic placement of a CTA helps capture leads effectively.
7. Site Index Footer
Description: A site index footer provides a comprehensive overview of the website’s content through organized links.
Suitability: Ideal for larger sites with extensive content that need to help users find specific sections easily, and enhance user navigation through structured link organization
Description: Caffe Avec Clyde’s website footer exemplifies simplicity and effectiveness. It presents essential links without cluttering the space, ensuring a user-friendly experience. Key elements include contact information, social media icons, and links to important pages such as the menu and location details. This minimalist approach aligns with modern website footer examples, enabling users to effortlessly find the information they need without distractions.
8. Social Media Footer

Description: This footer style focuses on social media engagement by prominently displaying icons linked to various social media platforms.
Suitability: Suitable for brands looking to build community engagement and increase their social media following. A restaurant website might use this style to encourage patrons to follow them on Instagram or Facebook.
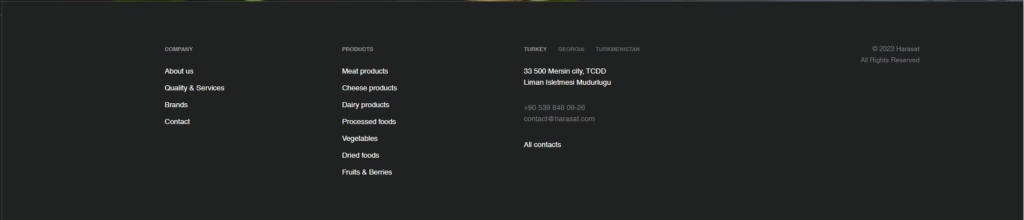
Harasat utilizes a sitemap in its footer for easy navigation, allowing users to quickly access various sections of the website. This feature is particularly useful for larger websites with extensive content, ensuring that visitors can find specific pages without hassle. The organized layout enhances usability and improves the overall user experience.
9. Testimonial Footer

Description: A testimonial footer incorporates customer feedback or reviews directly within the footer area.
Effective for service-oriented businesses that rely on social proof to build trust with potential clients. For instance, Triptyc London’s footer includes testimonials that highlight positive customer experiences.
Among similar website footer examples, Triptyc London’s footer incorporates testimonials, showcasing positive feedback from customers directly within the footer area. This not only builds trust and credibility but also encourages new visitors to engage with the brand based on social proof. The testimonials are presented in an appealing format that complements the website’s overall design.
10. Unique Design Footer

Description: This style features creative elements such as animations or interactive components that engage users visually.
Suitability: Best suited for creative agencies or brands aiming to showcase their artistic flair. For example, Holly Oddly’s unique design incorporates engaging visuals alongside calls-to-action, making it memorable
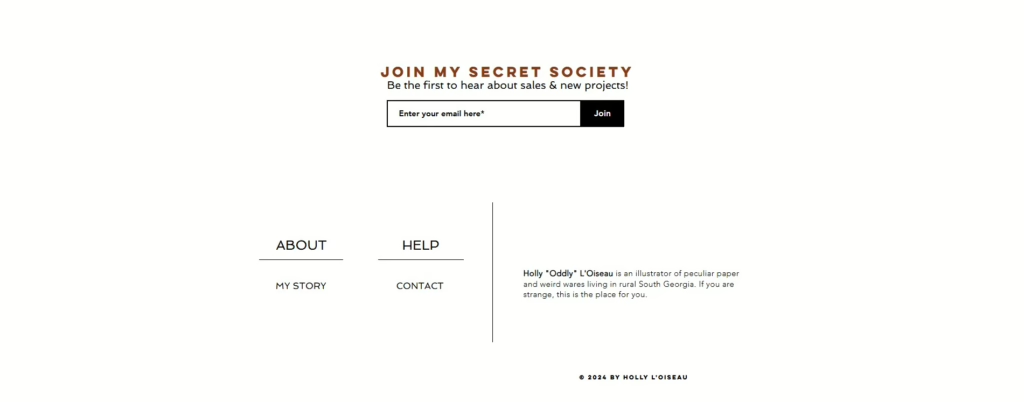
Holly Oddly’s creative footer design uses colors and typography to highlight a clear call-to-action, inviting users to subscribe to newsletters or promotions. Interactive elements enhance user engagement, making it a standout example of creative footer designs.
Frequently Asked Questions
What should be included in a website footer?
A website footer typically includes various elements that serve both functional and aesthetic purposes. Here are some common components of a footer:
- Contact Information:
Include your business name, address, phone number, and email address. Make it easy for visitors to reach you if they have questions or inquiries. - Social Media Links:
Display icons or text links to your social media profiles to encourage visitors to connect with you on various platforms. - Copyright Notice:
Include a copyright notice to protect your website’s content and indicate the year of publication. - Privacy Policy and Terms of Service:
Provide links to your privacy policy and terms of service pages to inform visitors about how their personal information is handled and the legal terms of using your website. - Navigation Links:
Include links to important pages on your website, such as your homepage, about us page, contact page, and blog. This helps visitors easily navigate your site. - Site Map:
Offer a sitemap to provide a comprehensive overview of all the pages on your website, making it easier for visitors and search engines to find specific content. - Newsletter Sign-up:
If you have a newsletter, add a sign-up form in the footer to encourage visitors to subscribe and stay updated with your latest content.
How can a footer improve SEO?
As we have proven in the aforementioned website footer design examples, a well-designed footer can contribute to your website’s search engine optimization (SEO) efforts in several ways:
- Internal Linking:
By including links to important pages in your footer, you help search engines discover and crawl these pages more efficiently, improving your website’s internal linking structure. - User Experience:
A footer that provides clear navigation and essential information enhances the user experience, which is a factor considered by search engines when ranking websites. - Authority and Trust:
Displaying your contact information, copyright notice, and privacy policy in the footer helps establish your website’s credibility and trustworthiness, which can positively impact your SEO rankings.
Is it necessary to have a footer on every page?
To bring your creative footer designs to life, It is generally advisable to have a footer on every page of your website for several reasons:
- Consistency: A consistent footer across all pages creates a unified and professional appearance for your website.
- Navigation Aid: Visitors expect to find essential navigation links in the footer, regardless of which page they are on.
- Legal and Informational Purposes: Including contact information, copyright notice, and links to privacy policies and terms of service is important for legal compliance and informing visitors about your website’s practices.
What are some common mistakes in footer design?
Some common mistakes in footer design include:
- Cluttered and Disorganized: A footer that is cluttered with too many elements or lacks a clear structure can be overwhelming and difficult to navigate.
- Inconsistent Design: A footer that doesn’t match the overall design aesthetic of your website can create a disjointed experience for visitors.
- Lack of Responsiveness: A footer that is not responsive or mobile-friendly can make it challenging for visitors using smaller devices to access important information or navigate your website.
- Inaccessible Text: Using text colors or fonts that are difficult to read or low in contrast can make it challenging for visitors, especially those with visual impairments, to access the information in your footer.
How can I make my footer stand out?
Here are some tips to make your footer stand out and enhance its visual appeal:
- Use Contrasting Colors and Typography: Choose colors and fonts that contrast with the background of your footer to create a visually striking effect.
- Add Visual Elements: Incorporate subtle graphics, icons, or illustrations to add visual interest and break up the text.
- Highlight Important Links: Use bolding, underlining, or different colors to draw attention to important links or calls to action in your footer.
- Keep it Minimalist: Avoid overcrowding your footer with too many elements; a minimalist approach can make your footer look more elegant and professional.
- Consider Sticky Footers: Implement a sticky footer that remains visible at the bottom of the screen as users scroll down the page, ensuring that essential information is always accessible.