I was doing some Angular then remembered that the ASP.NET “Angular Project Template” has a release candidate and is scheduled to release sometime soon in 2018.
Starting with just a .NET Core 2.0 install plus Node v6 or later, I installed the updated angular template. Note that this isn’t the angular/react/redux templates that came with .NET Core’s base install.
I’ll start by adding the updated SPA (single page application) template:
dotnet new --install Microsoft.DotNet.Web.Spa.ProjectTemplates::2.0.0-rc1-final
Then from a new directory, just
dotnet new angular
Then I can open it in either VSCode or Visual Studio Community (free for Open Source). If you’re interested in the internals, open up the .csproj project file and note the checks for ensuring node is install, running npm, and running WebPack.
If you’ve got the Angular “ng” command line tool installed you can do the usual ng related stuff, but you don’t need to run “ng serve” because ASP.NET Core will run it automatically for you.
I set development mode with “SET ASPNETCORE_Environment=Development” then do a “dotnet build.” It will also restore your npm dependencies as part of the build. The client side app lives in ./ClientApp.
C:UsersscottDesktopmy-new-app> dotnet build
Microsoft (R) Build Engine version 15.5 for .NET Core
Copyright (C) Microsoft Corporation. All rights reserved.
Restore completed in 73.16 ms for C:UsersscottDesktopmy-new-appmy-new-app.csproj.
Restore completed in 99.72 ms for C:UsersscottDesktopmy-new-appmy-new-app.csproj.
my-new-app -> C:UsersscottDesktopmy-new-appbinDebugnetcoreapp2.0my-new-app.dll
v8.9.4
Restoring dependencies using 'npm'. This may take several minutes...
“dotnet run” then starts the ng development server and ASP.NET all at once.

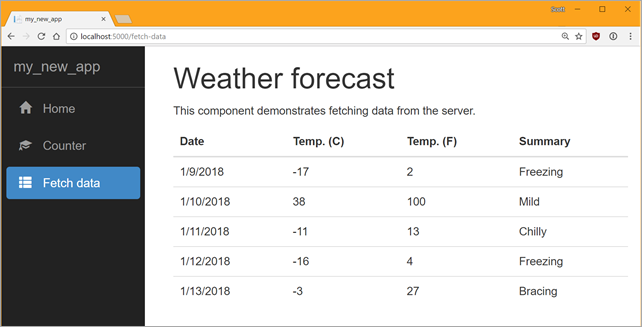
If we look at the “Fetch Data” menu item, you can see and example of how Angular and open source ASP.NET Core work together. Here’s the Weather Forecast *client-side* template:
<p *ngIf="!forecasts"><em>Loading...</em></p>
<table class='table' *ngIf="forecasts">
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let forecast of forecasts">
<td>{{ forecast.dateFormatted }}</td>
<td>{{ forecast.temperatureC }}</td>
<td>{{ forecast.temperatureF }}</td>
<td>{{ forecast.summary }}</td>
</tr>
</tbody>
</table>
And the TypeScript:
import { Component, Inject } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-fetch-data',
templateUrl: './fetch-data.component.html'
})
export class FetchDataComponent {
public forecasts: WeatherForecast[];
constructor(http: HttpClient, @Inject('BASE_URL') baseUrl: string) {
http.get<WeatherForecast[]>(baseUrl + 'api/SampleData/WeatherForecasts').subscribe(result => {
this.forecasts = result;
}, error => console.error(error));
}
}
interface WeatherForecast {
dateFormatted: string;
temperatureC: number;
temperatureF: number;
summary: string;
}
Note the URL. Here’s the back-end. The request is serviced by ASP.NET Core. Note the interface as well as the TemperatureF server-side conversion.
[Route("api/[controller]")]
public class SampleDataController : Controller
{
private static string[] Summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
[HttpGet("[action]")]
public IEnumerable<WeatherForecast> WeatherForecasts()
{
var rng = new Random();
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
DateFormatted = DateTime.Now.AddDays(index).ToString("d"),
TemperatureC = rng.Next(-20, 55),
Summary = Summaries[rng.Next(Summaries.Length)]
});
}
public class WeatherForecast
{
public string DateFormatted { get; set; }
public int TemperatureC { get; set; }
public string Summary { get; set; }
public int TemperatureF
{
get
{
return 32 + (int)(TemperatureC / 0.5556);
}
}
}
}
Sponsor:Scale your Python for big data & big science with Intel® Distribution for Python. Near-native code speed. Use with NumPy, SciPy & scikit-learn. Get it Today!
© 2017 Scott Hanselman. All rights reserved.
This content was originally published here.