Do you know it takes just 50 milliseconds for users to form an opinion about your site?
With people attention’s span diminishing in the age of short-form content, first impressions matter more than ever. As we close out 2024 and gear up for the exciting year ahead, it’s time to give your website a fresh makeover.
Get ready to be inspired by these top 15 website design trends in 2025 that will help you create a visually stunning and highly functional online presence.
Table of Contents
The Importance of Trendy Website Design
First impressions matter, and in the digital space, they often boil down to design. With a staggering 94% of initial impressions being design-related, it’s clear that a visually appealing and well-structured website is paramount.
Why do you need to pay attention to website design trends so important?
- Builds Trust and Credibility: A well-designed site exudes professionalism and trustworthiness.
- Enhances User Experience: Intuitive navigation, responsive layouts, and engaging visuals contribute to a seamless user journey.
- Boosts Brand Recognition: Unique design elements help your brand stand out in a crowded market.
- Drives Conversions: A visually appealing and user-friendly from modern website design trends can significantly improve conversion rates from specific target groups.
Top 15 Website Design Trends of 2024 & 2025
Since aesthetics play a pivotal role in creating a memorable and impactful website, by incorporating the following trends into your website, you can elevate its appeal and provide a superior user experience.
Are you applying these most up-to-date website design trends to your website yet? Let’s incorporate these latest design trends of 2024 and 2025 into your website, hand-selected by Vinova’s expertise in web design.
1. Dark Mode

Consistently ranked within the most used top 10 website design elements, Dark mode has become a popular choice for its aesthetic appeal and practical benefits. By inverting colors, dark mode reduces eye strain, especially in low-light environments. It’s also a boon for those with light sensitivity or visual impairments.
Beyond aesthetics, the dark mode offers practical advantages:
- Battery Life: On OLED screens, dark mode can significantly improve battery life as pixels are turned off for darker areas.
- Enhanced Readability: The contrast between text and background can be more comfortable for reading in dark mode.
- Sleek and Timeless Appearance: Dark mode often creates a sleek and modern look that aligns with contemporary design trends.
Numerous popular platforms, including Facebook, YouTube, and Gemini, have embraced dark mode as a standard feature. This widespread adoption has solidified dark mode’s position as a must-have among modern website design trends.
2. Gradients

Gradients are making a resurgence in website design trends, bringing back the depth and dimension that flat designs often lack. By blending multiple colors seamlessly, gradients can create visually interesting and dynamic effects. As one of the most prevalent website design trends, gradients are best integrated in:
- Backgrounds: Gradients can add depth to backgrounds, making them more visually engaging than solid colors.
- Buttons: Subtle gradients can enhance the appearance of buttons, making them stand out and encouraging interaction.
- Typography: Gradients can be applied to text for a more creative and eye-catching effect.
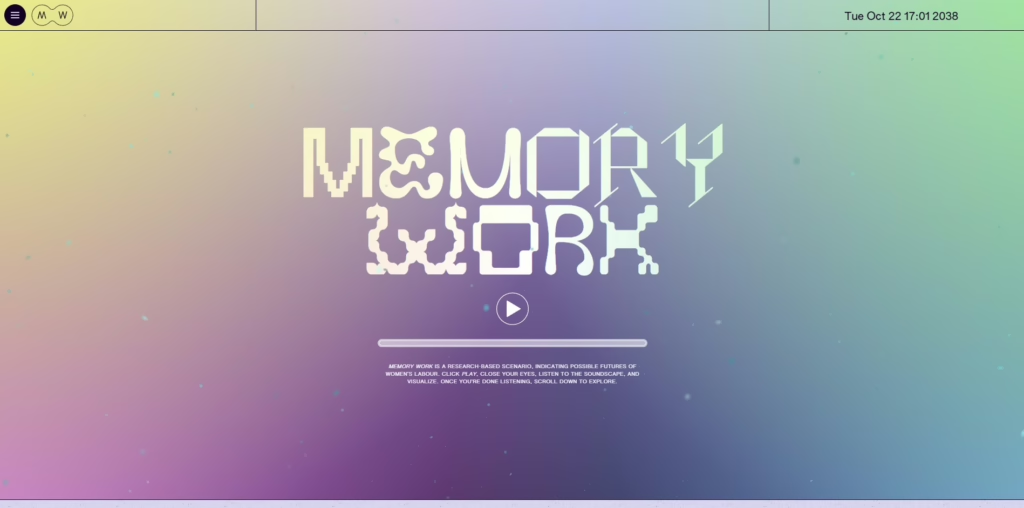
A great example of gradients in action is the Memory Work homepage. The website uses pastel-colored gradients to create an elegant and feminine atmosphere, while also highlighting the menu sidebar button.
3. Minimalism

Minimalism continues to be one of the most website design trends of 2025, because of its simplicity and functionality. By reducing clutter and focusing on essential elements, designers can create clean interfaces that improve navigation, readability, and load times.
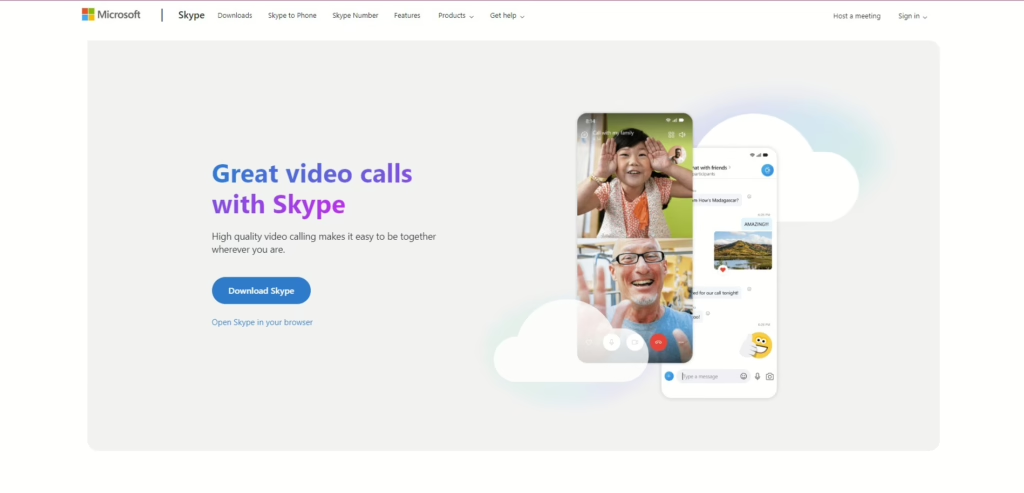
Skype is a great example of minimalist design in action. Its single-page layout, abundant white space, and focus on the blue download button create a clean and uncluttered experience. This approach keeps the user experience straightforward and engaging.
4. Micro Animations

Micro animations are small, subtle animations that can significantly enhance the user experience. By adding a touch of visual movement, micro animations can guide users through tasks, provide feedback, and make the overall interaction more engaging.
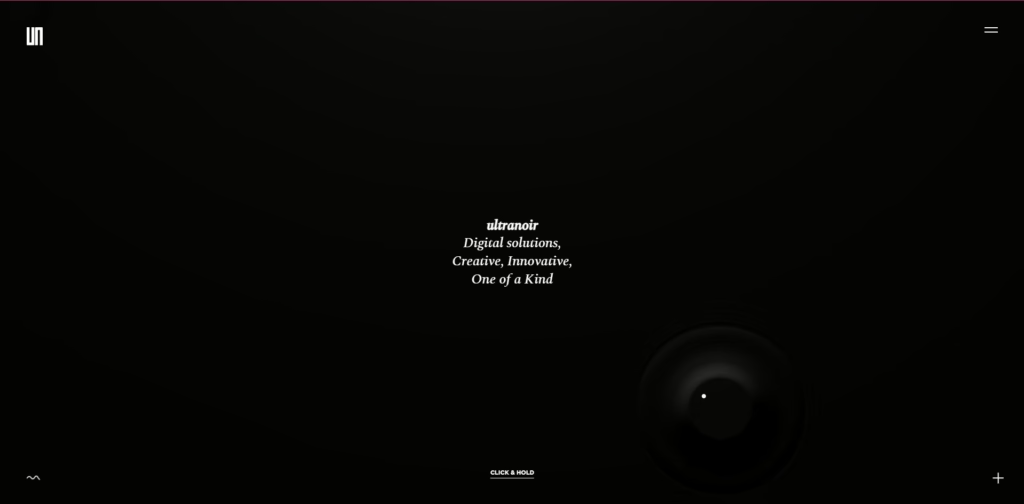
Among graphic design trends, Ultranoir is a great example of how micro animations can be combined with sound to create a truly immersive experience. By hovering over the page, users are treated to a stirring visual and auditory effect that enhances the overall sensory experience of navigating the site. Additionally, clicking and holding the mouse enables users to navigate the UI with animated touch effects, further adding to the interactive nature of the design.
5. Augmented Reality (AR)

Augmented reality (AR) is revolutionizing web design by providing users with more immersive and interactive experiences. AR technology allows users to overlay virtual elements in the real world. This is particularly beneficial for e-commerce, where AR can offer customers the ability to visualize products in their own environment before making a purchase, significantly reducing the risk of returns and increasing customer satisfaction.
Showroom VR is a prime example of AR in action. This platform allows users to explore virtual showrooms where they can interact with 3D product models in an immersive environment. Users can navigate through various products, examining them from different angles and experiencing them in a lifelike setting.
6. Microinteractions

Another design trend that is often nominated in the top 10 website design element lists, microinteractions are small, focused interactions that can significantly enhance user engagement and satisfaction. They provide immediate feedback and make the user experience more intuitive and enjoyable.
Some common examples of microinteractions include:
- Notifications: Alerts or pop-ups that provide timely information or updates.
- Button Clicks: Subtle animations or haptic feedback when a button is pressed.
- Loading Indicators: Visual cues that indicate progress and prevent users from feeling frustrated.
Vinova effectively utilizes microinteractions to enhance the user experience. For instance, hovering over the navigation menu reveals dropdown options, providing immediate feedback and guiding users toward their desired content. Additionally, scrolling triggers fade-in animations for text and visuals, keeping visitors engaged and making the site more visually appealing.
7. Neomorphism

Neomorphism is a modern web design trend that combines elements of flat design and skeuomorphism. By adding subtle shadows and depth to flat elements, neomorphism creates a soft, almost 3D effect that mimics physical objects. However, overusing neomorphism can create a cluttered or confusing design.
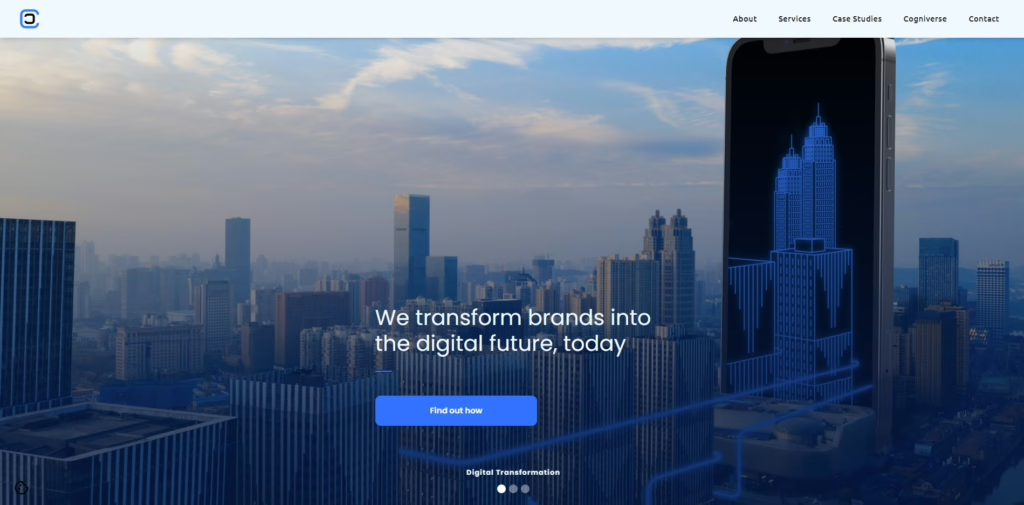
Cognitive Creation’s website is a great example of neomorphism done right. The designers have skillfully blended neumorphic elements, using soft shadows and different shades of pink and lilac gradients to create depth and dimension. The design is both visually appealing and functional, providing an engaging user experience while maintaining an elegant aesthetic.
8. Accessibility

Accessibility is a crucial aspect of web design that ensures that everyone, regardless of their abilities, can access and use your website. As awareness of digital inclusivity grows, it’s becoming increasingly important to design websites that are accessible to users with disabilities.
Accessibility features can include:
- Keyboard Navigation: Ensuring that users can navigate the website using only a keyboard.
- Alternative Text for Images: Providing descriptive alt text for images to assist screen reader users.
- High-Contrast Color Schemes: Offering options for users with visual impairments.
- Adjustable Text Size: Allowing users to increase or decrease text size for better readability.
- Compatibility with Assistive Technologies: Ensuring your website works with screen readers, speech-to-text software, and other assistive technologies.
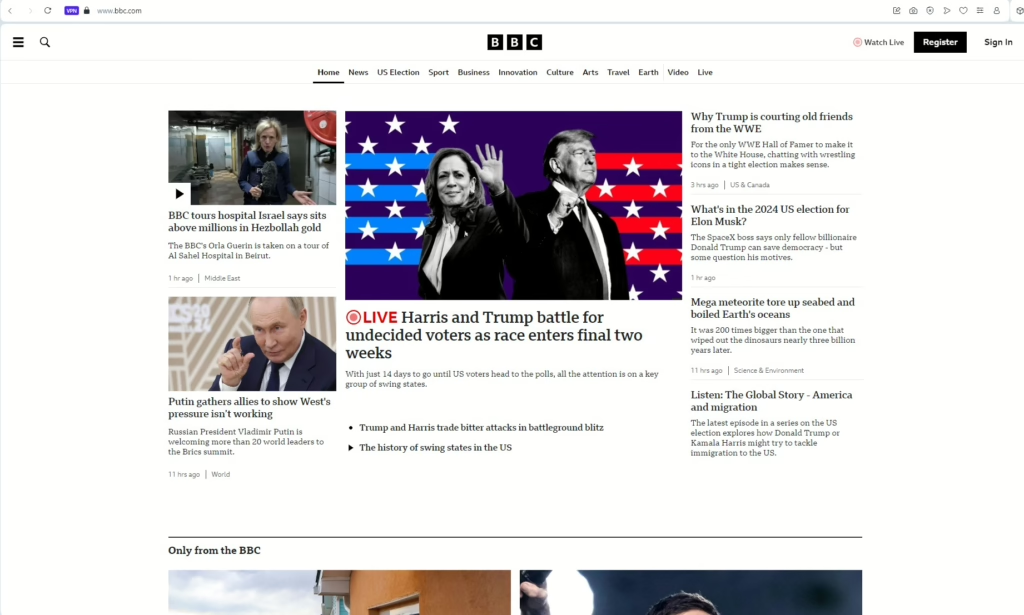
The BBC website is a prime example of accessibility in web design. They have a dedicated accessibility page that allows users to customize their browsing experience, including options for changing text size, high-contrast color schemes, and compatibility with assistive technologies. The site is also well-structured with ARIA tags and descriptive alt text for images, making it easy for screen readers to convey information.
9. Bold Typography

Bold typography is used to create strong visual hierarchies and draw attention to key messages. This trend allows designers to express brand identity while improving readability across different devices.
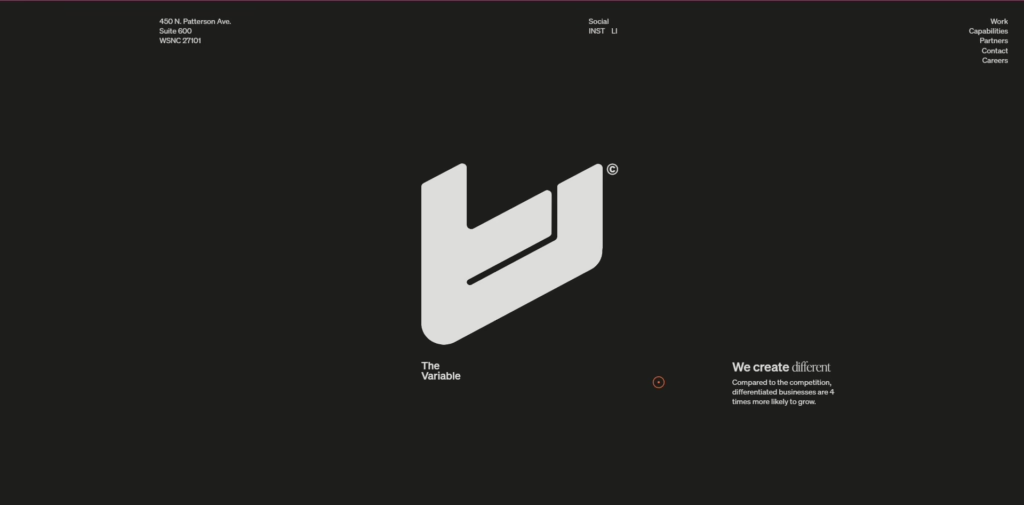
The Variable website is a great example of how bold typography can be used to create a striking and memorable design. The homepage features a loud and assertive introductory statement in heavy typography, which immediately grabs the user’s attention. The design is complemented by geometric lines that organize the layout over a black background, further enhancing its visual appeal.
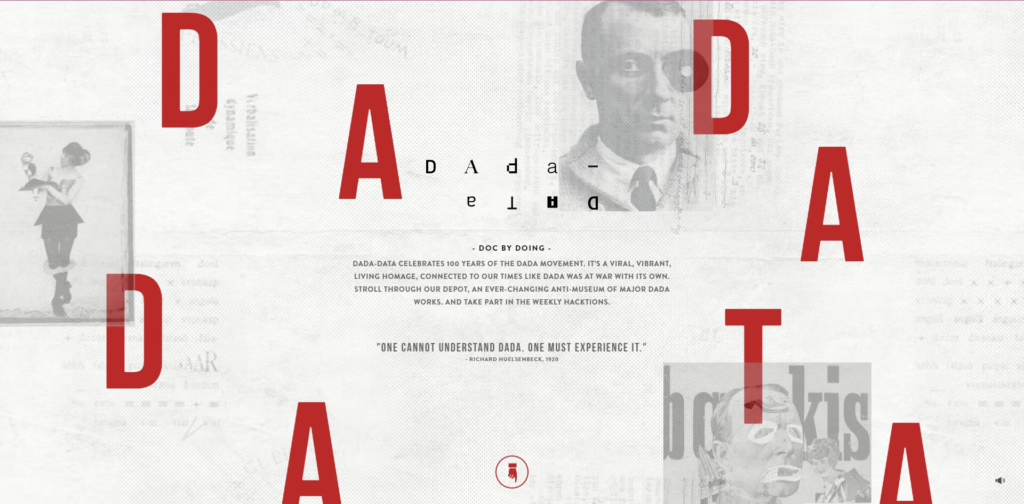
10. Broken Grids

Breaking traditional grid layouts can create a more dynamic and visually engaging website design. By disrupting the expected structure, you can offer a unique experience that stands out from the crowd.
Dada Data is a great example of how to use this modern web design effectively. The website employs a chaotic yet engaging layout that disrupts traditional grid structures. Stacked elements and fun collages create an artistic experience while still maintaining intuitive navigation. The use of grid animations that change and shift as you drag your mouse cursor adds an interactive element that keeps users engaged.
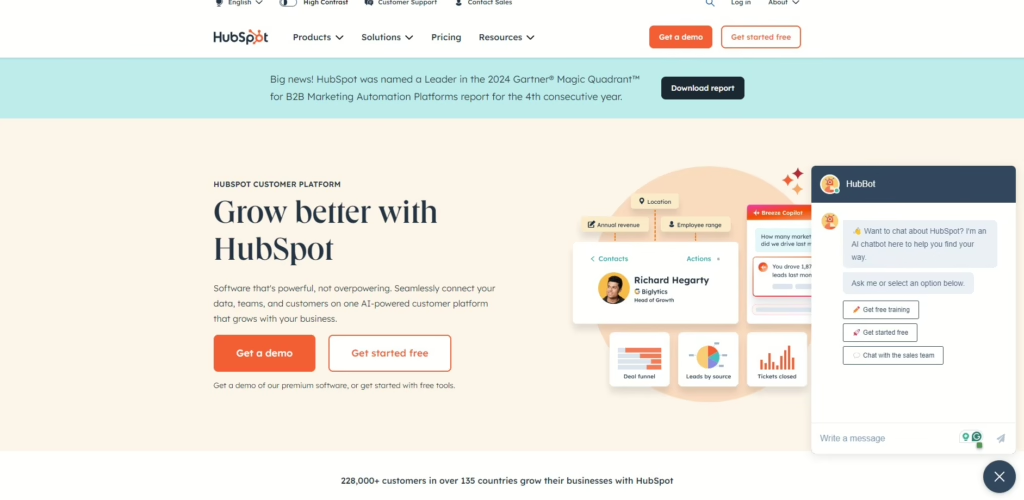
11. Chatbots

Chatbots have become an essential tool for providing exceptional customer service. By offering instant responses to inquiries, chatbots can enhance user experience and help businesses manage customer interactions efficiently. With chatbots being an integral part of web design, we will continue to sê this among the most popular website design trends of 2025.
HubSpot’s HubBot is a great example of a well-designed chatbot. Its minimalistic design features two distinct color tones, making it easy for users to differentiate between their own messages and the bot’s responses. The clear, easy-to-read font, consistent white space, and conversational tone contribute to a positive user experience.
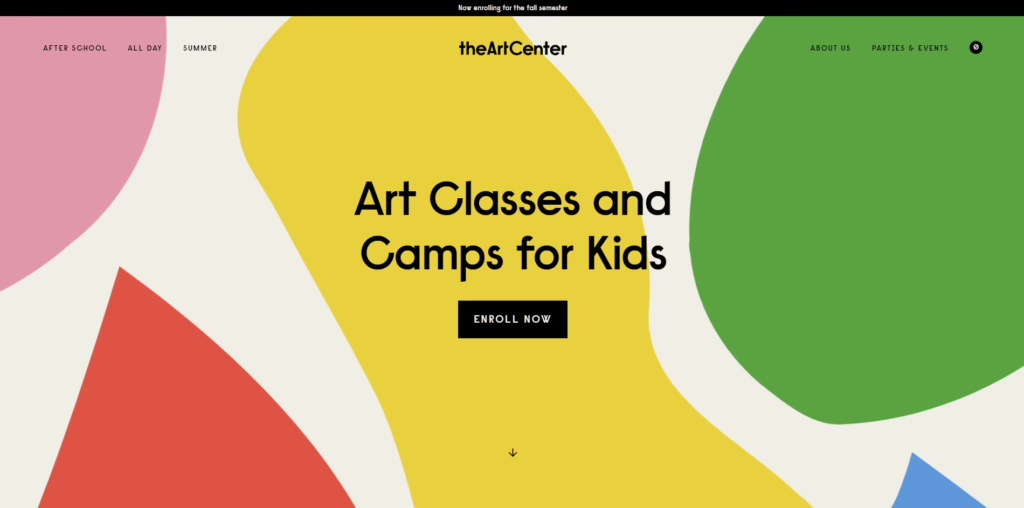
12. Organic Shapes

Organic shapes are becoming increasingly popular among the trends of best website designs in 2024, offering a refreshing alternative to rigid geometric shapes. These uneven and irregular shapes can introduce a sense of fluidity and naturalness to your website, making it feel more approachable and less mechanical.
The Art Center is a great example of how organic shapes can be used effectively. By incorporating these shapes into their design, along with plain bright colors, they create a visually appealing and child-like atmosphere that aligns with their mission of fostering creativity and imagination.
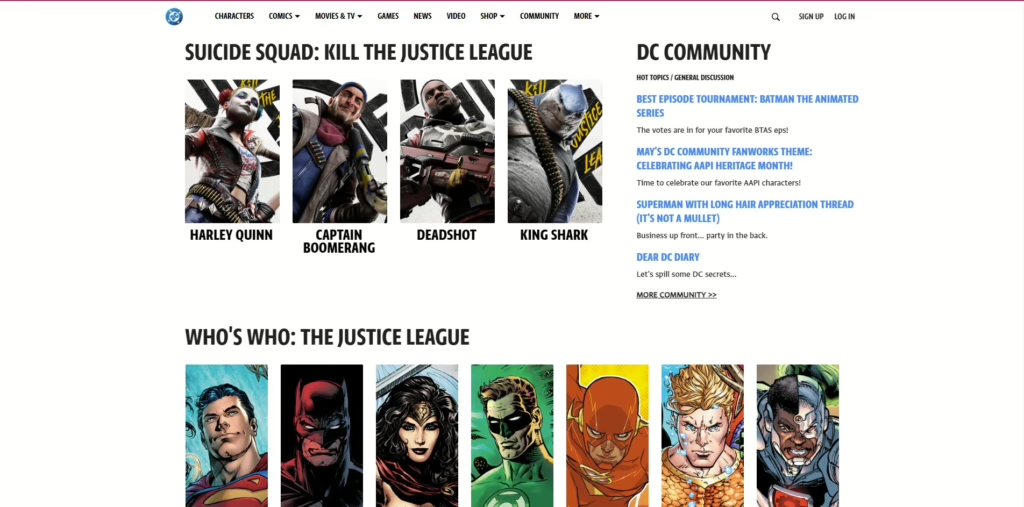
13. Storytelling

In terms of graphic design trends, storytelling is a powerful tool for engaging users on an emotional level. By weaving narratives into your website design, you can create memorable experiences that resonate with your audience and help your brand stand out.
DC Comics’ homepage is a great example of storytelling in web design. They use their iconic heroes’ origin stories to engage fans and create a sense of nostalgia. The use of each hero’s iconic insignia further enhances the storytelling experience, making it easier for fans to navigate and recognize their favorite characters.
14. User Experience Design (UX)

User experience (UX) design is a critical aspect of web development that can significantly impact customer satisfaction and retention. By focusing on the user’s behaviors and ensuring that the website meets their needs, businesses can increase conversions and build lasting relationships with their customers.
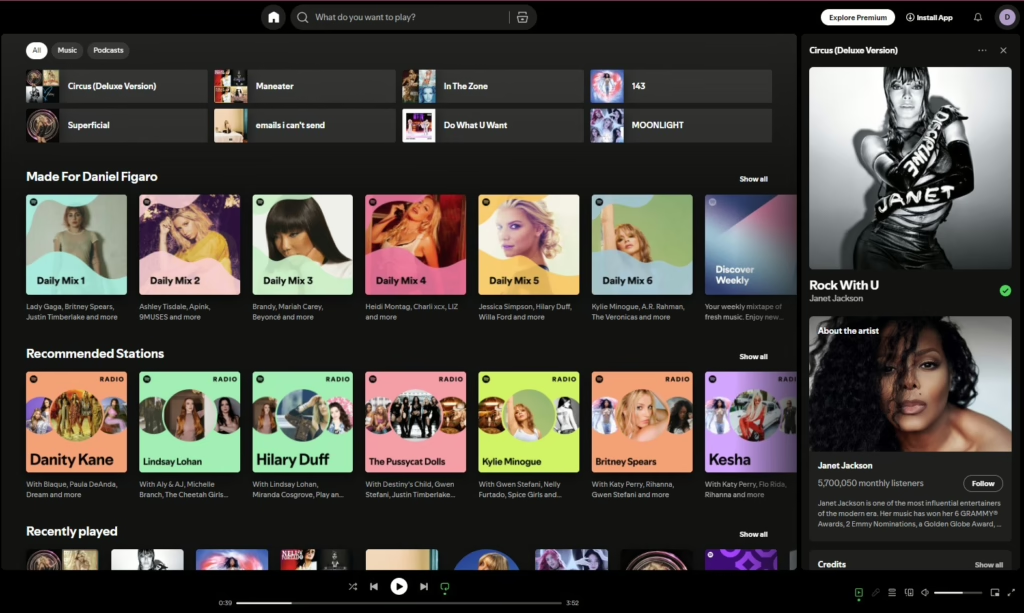
Spotify’s web interface is a great example of an excellent UX design optimized for users’ needs. The intuitive layout allows users to easily navigate playlists, albums, and recommendations, making it a seamless and enjoyable experience. The use of vibrant colors and dynamic visuals creates an engaging atmosphere while ensuring that essential information is readily accessible.
15. 3D Design

3D design is becoming increasingly popular in web design, offering a more immersive and engaging experience for users. By incorporating 3D elements, websites can enhance visual storytelling, product displays, and overall user engagement.
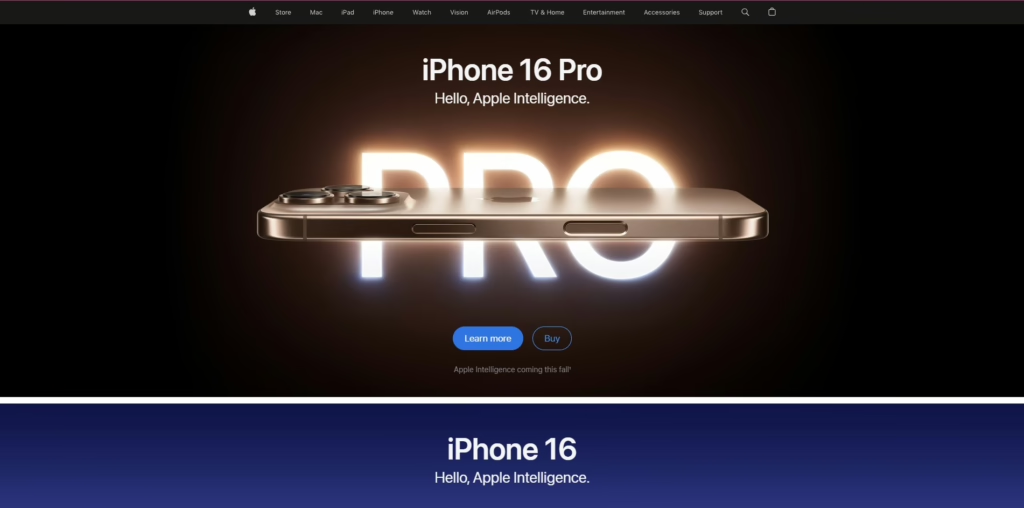
Apple’s website is a prime example of how 3D design can be used effectively. Their products are showcased in stunning 3D detail, allowing users to rotate and zoom in on items from all angles. This interactive experience enhances the user’s understanding of the product and reflects Apple’s commitment to innovation and design excellence.
Frequently Asked Questions (FAQ)
What is the organic shape trend in web design?
Organic shapes are a popular trend in web design that adds a touch of nature and irregularity to website layouts. Unlike traditional geometric shapes, organic shapes are asymmetrical and more free-flowing, resembling hand-drawn elements. This trend can help websites feel more approachable and less mechanical.
Here’s a breakdown of the organic shape trend:
- Nature-inspired: Organic shapes evoke a sense of naturalness and organic beauty.
- Asymmetrical and Irregular: They deviate from the rigid structure of geometric shapes.
- Versatility: Organic shapes can be used in various elements, such as backgrounds, buttons, and illustrations.
- Visual Appeal: They create a more visually interesting and engaging design compared to traditional boxy layouts.
What is the future of website design?
Here are some key trends to watch out for:
- Augmented Reality (AR): AR will continue to integrate seamlessly into websites, allowing users to interact with products and services in a more immersive way.
- Virtual Reality (VR): VR experiences will become more accessible, offering users a fully immersive and interactive way to explore websites and products.
- Artificial Intelligence (AI): AI will be used to personalize website experiences, predict user behavior, and automate design tasks, making websites more efficient and engaging.
What’s one website design trend you expect to see in 2024?
Kinetic typography is a trend that is expected to gain prominence in 2024. This involves using animated text to create dynamic and engaging visual effects.
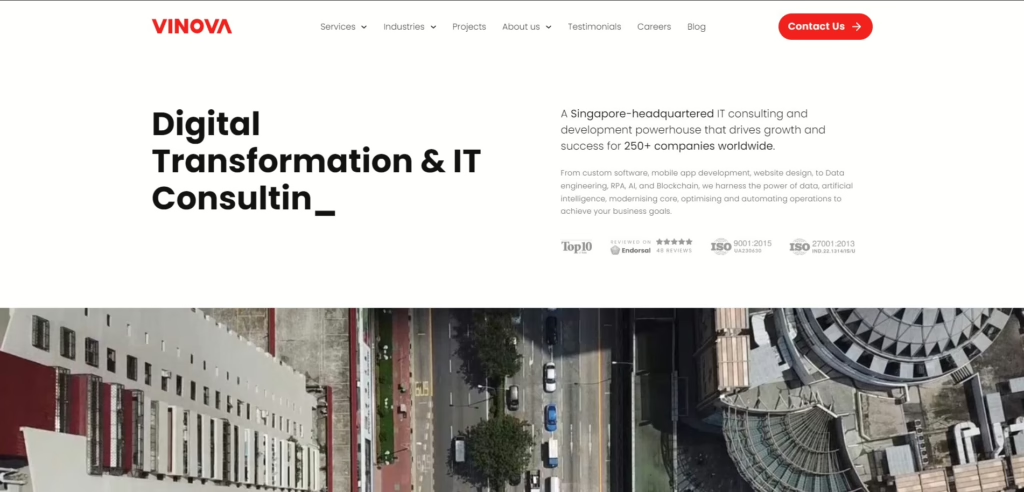
In 2024, we can anticipate kinetic typography becoming even more interactive, responding to user actions and integrating seamlessly with other design elements. Vinova’s landing page makes for a great example of how kinetic typography can be used effectively. The banner text “Top 10 Mobile App Developers in Singapore” gradually changes into other statements, creating a dynamic and eye-catching visual effect that draws attention to the company’s services.